我们现在看看web audio api(网页音频接口)是如何来处理录音的。有些声音是很难使用振荡器来重现的,所以在许多情况下必须使用录制的声音来重现真实的声音。格式可以是”.mp3″,”.ogg”,”.wav”等,本人建议使用”.mp3″,因为它是轻量级,有广泛支持且具有很好的音质。
你不能像图片一样简单地通过一个网址得到声音。我们需要通过发送一个xmlhttprequest请求来得到文件,解码数据,并放入缓冲区。

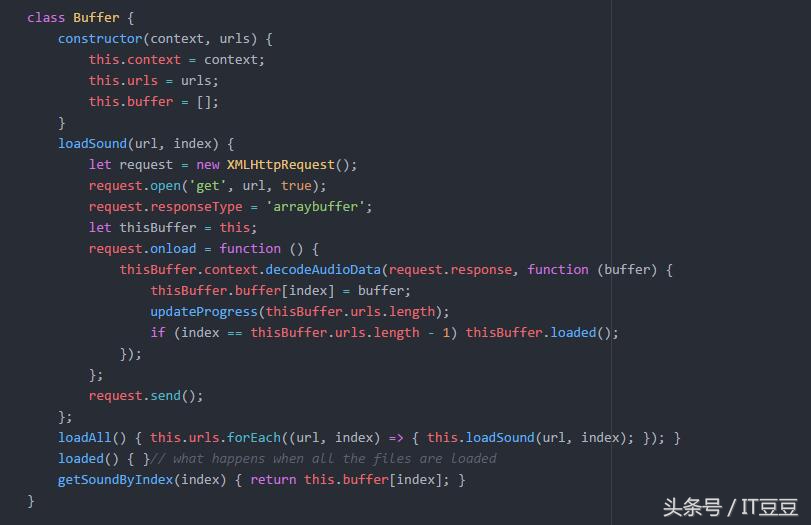
让我们看看构造函数: 我们收到我们在声音类中所做的context;收到的url列表将被加载;一个空数组用于缓冲。
我们有两个方法:loadsound和loadall。 loadall循环通过url列表来调用loadsound方法。它重要的是传递索引,我们才能在不管哪个请求首先加载下把缓冲的声音放入正确的数组元素。这也让我们看到最后一个请求意味着缓冲区加载的完成。
然后你可以调用loaded()方法来做一些像隐藏加载指示器之类事情。最后在播放时通过getsoundbyindex(index) 方法从播放缓冲区中获取相应的值。
decodeaudiodata方法是新的语法,现在还不能在safari中工作。
context.decodeaudiodata(audiodata).then(function(decodeddata) {
// use the decoded data here
});
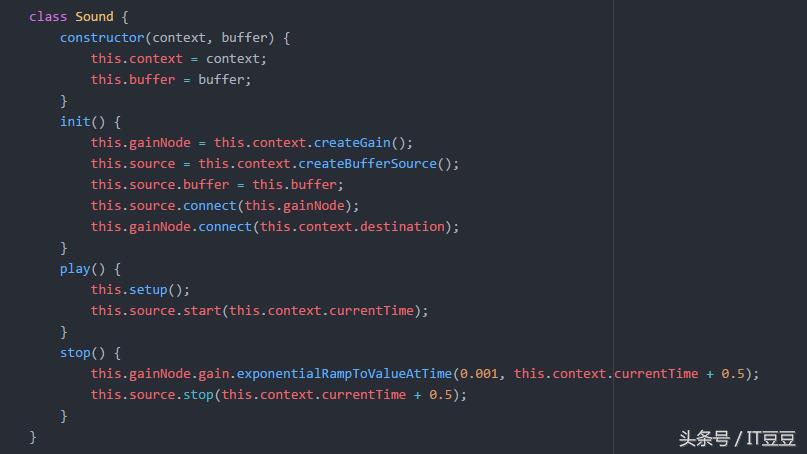
然后我们必须为声音创建类。现在我们有完整的类来处理录音:

构造函数接收了context和buffer缓冲。我们调用createbuffersource()方法来代替我们以前做的createoscillator()方法。我们使用getsoundbyindex()方法来获取缓冲的音符(从缓冲数组中来的元素)。现在我们创建缓冲区(而不是振荡器),设置缓冲区,然后将其连接到目标(或增益和其他滤波器)。

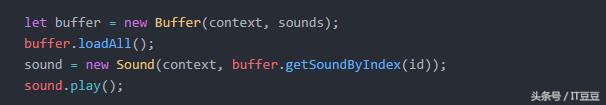
现在我们要创建缓冲区实例并调用loadall方法来加载所有的声音到缓冲区。我们同时也要用getsoundbyid方法来获取我们真正所需要的,把它传送给声音类并调用play()方法。id可以作为按钮上的数据属性存储,你点击则播放声音。