也许你觉得制作网站感觉很难,写代码让你脑袋疼,写网站没有思路,网站制作无存下手,我来给你讲解网站制作流程,让你从此轻松写网站。
网站制作路程
-
题目拟定
-
网站题目功能分析(所需要的功能与所需要实现的功能)
-
功能分析(细分每一个功能的作用)
-
logo品牌设计
-
网站尊龙凯时官方网站首页布局图、网站功能安放图制作与分析
-
数据库设计(所需要的表与所需要的表属性、e-r图设计、数据采集与数据插入)
-
网站制作
网站页面示意图:

网站登录页面
网站css3样式分析:
*{margin:0px;padding:0px;}
body{ background: no-repeat;margin:auto;}
#login-box{ width:1200px; height:450px; margin:auto; background:white; margin-top:10%; filter:alpha(opacity=60); -moz-opacity:0.6; -khtml-opacity: 0.6; opacity: 0.6; }
#font-login{width:1200px; height:35px; line-height: 35px; background: white; float: left; border-bottom: solid 1px blue; text-align: center;font-size:16px; font-weight:bold; text-decoration: none; box-shadow:0px 5px 5px blue;}
#font-login a{text-decoration: none; color:black ;}
#font-login a:hover{ color:red;}
#login-input-div{ width:auto; height:50px;line-height: 50px; float:left; border:solid 1px blue; margin-top:15px; margin-left:150px;}
#login-image{width:50px;height:35px;margin-top:8px;float:left;}
#login-img{ width:50px; height:50px; float:left;}
#login-name{ width:850px; height:50px; line-height: 50px; font-size:16px;}
#login-name:hover{font-weight:bold;}
#login-password:hover{font-weight:bold;}
#login-conpassword:hover{font-weight:bold;}
#login-yzm:hover{font-weight:bold;}
#login-password{width:850px;height:50px;line-height: 50px;font-size:16px;}
#login-conpassword{ width:850px; height:50px; line-height: 50px; font-size:16px;}
#login-yzm{ width:850px; height:50px; line-height: 50px; font-size:16px;}
#yzmimage{width:50px; height:30px;}
#tj-box{width:1010px; height:50px; line-height: 50px; float:left; margin-left:100px; margin-top:20px;}
#login-submit{ width:450px; height:50px; background:blue; color:white;float:left; font-weight:bold;}
#login-submit:hover{background: black; color:white; font-size:18px;}
#login-reset{ width:450px; height:50px; background:blue;color:white; float:left; font-weight:bold; margin-left:110px;}
#login-reset:hover{ background: black; color:white; font-size:18px; }
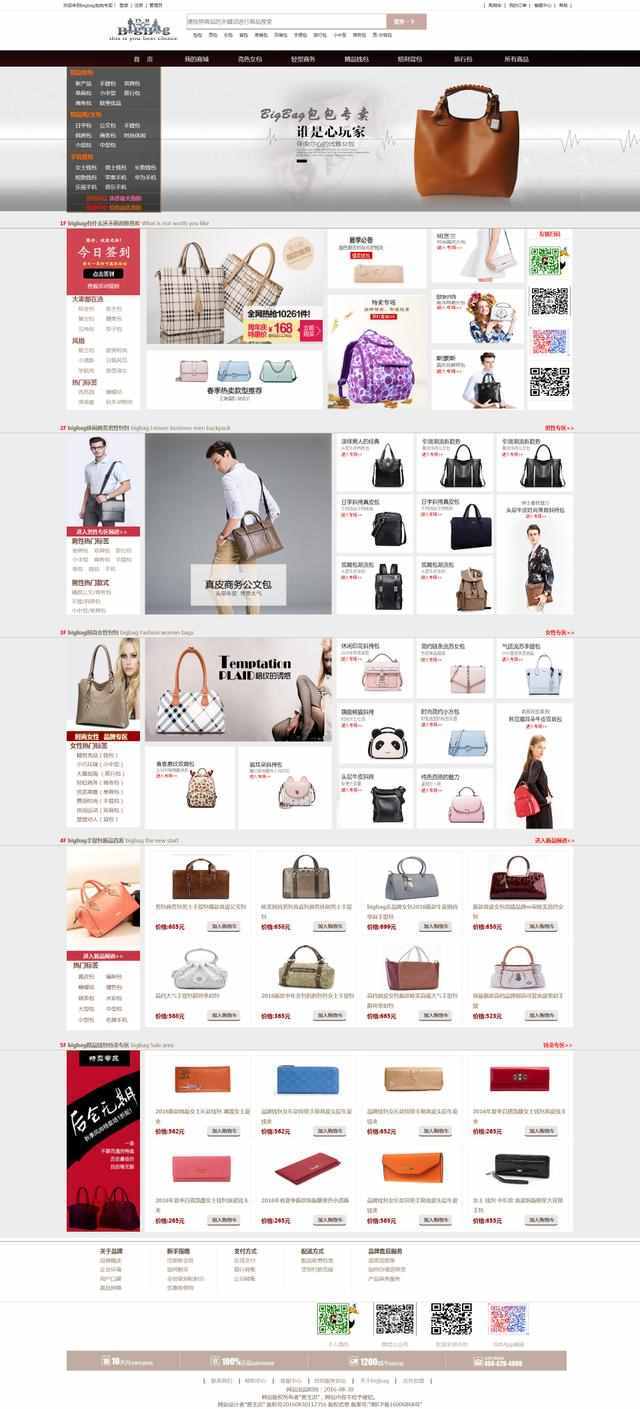
看完这些样式代码是不是觉得头痛,是头痛就对了,样式是网站设计的开始,网站制作:html css js属于前端,php mysql属于后台环境。学好这些就能制作一个高档上的网站页面。例如底下这个:

网站尊龙凯时官方网站首页
其他的都不都说,欢迎各位零基础的小伙伴们,希望可以帮助到你。。