我们在设计网页的时候,不可忽略的重点是用户体验,如果没有用户体验,网页设计将会很简单没有多余设计技术,那么用户体验是一个非常广泛的词。一般的情况下,一个网页的成功与失败在于一个网站的实用性而不是视觉设计。由于页面的访问者是唯一点击鼠标的人,因此决定一切,以用户为中心的设计已经成为一个成功的标准方法和以利润为导向的网页设计。 毕竟,如果用户不能使用一个特性,你的网页将是无效页面!
1、 不要让用户思考
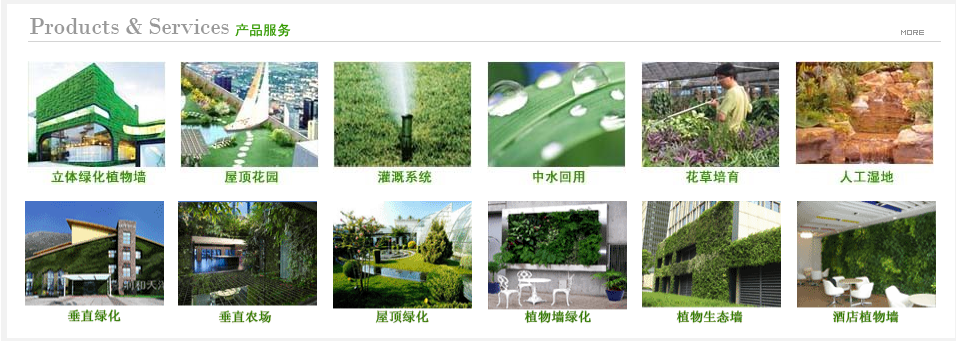
很多让在网页设计的时候,喜欢把自己网页的栏目分类的非常仔细。并且栏目名称却不能够清楚的表达意思,当然那些大型网站只有建立许多栏目才能让用户更仔细的找到想要的,如果是小网站,就没有多余的意义来做这些了。比如以下设计,其实屋顶绿化和屋顶花园可以放置到同一个栏目下,立体绿化就是垂直绿化,完全可以放置到同一个栏目下,其网站现在的设计大大增加了用户的思考。

如果导航和网站架构不直观,使得用户更难理解系统是如何工作的以及如何从a点到达b点,并且一个清晰的结构,适度的视觉线索和容易辨认的链接可以帮助用户找到自己的目标。
2、 不要浪费用户的耐心
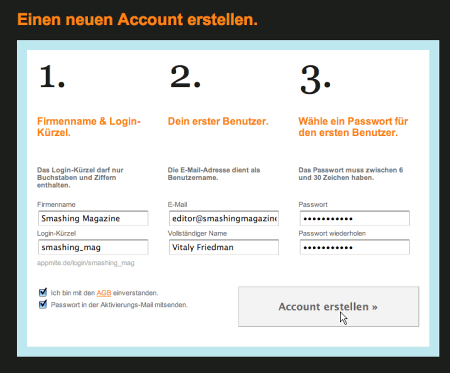
很多时候,那些人在设计用户体验的时候忽略了用户的耐心,比如网页打开的速度,大部分的网站都没有使用到网页压缩以及css压缩的功能,这些功能不但可以利于网站的打开速度。当然考验用户的耐心不仅仅是在打开速度方面,还有登入页面以及注册页面,看到很多网站在设计注册页面的时候,填写的资料非常多,在正常的情况下,用户均不会喜欢这样的注册方式,当然还有部分是必须要填写的资料,看看下面的注册页面的用户体验吧,显然填写的资料非常多。 但是注册可以在30秒内完成,形成水平方向,用户甚至不需要滚动页面。

3、 控制用户的注意力
们在设计网站的时候,用户的注意力需要我们自己来控制,当然前提是满足用户。比如一篇的,在正文满足用户的同时,我们可以在其他地方插入一些其他内容来吸引用户。
网站提供静态内容和动态内容,用户界面的某些方面会比其他人更吸引人。 很明显,图像比文字更引人注目的——就像句子加粗比纯文本更有吸引力。
用户的注意力集中到特定区域的网站,使用一个温和的视觉元素可以帮助你的访问者从a点到b点不假思索的。访客遇到的问题,就越少 良好的方向感, 他们会更加信任向公司网站代表。 换句话说:越少思考需要发生在幕后,更好的用户体验,是可用性的目标放在第一位。
4、争取特性暴露
现代网页设计通常由他们的方法指导用户视觉吸引力,大按钮的视觉效果等等。但是从设计的角度来说这些元素实际上不是一件坏事。 相反,这样的指导方针是非常有效的 他们带领游客通过一个非常简单的网站内容和用户友好的方式。
让用户看清楚看到功能是可用的,是一个成功的用户界面设计的基本原则。 它并不重要这是如何实现的。 重要的是内容易于理解和游客感到舒适与他们与系统交互的方式。
5、利于用户的写作
一个网页的设计,仅是一篇文章都需要精心的设计,当我们在编写一篇文章的时候,重要要看到一篇文章是否能够帮助到用户。
随着网络的快速发展,抄袭者也不断增多,同一篇文章同样思维的也非常多,那么我们就可以在文中增加多余的用户体验优势。比如一篇装修的文章,当第一篇文章写到装修效果图以及装修风格的时候,我们在有这个两个优势的同时可以增加装修的造价、装修的时间、装修的材料等。同时写作的时候不必要太多废话,说到终点即可!

6、 追求简单
或许你觉得你网站设计的好复杂,还在夸奖你的程序员是多么的有实力的时候,而实际你的网站却给用户一种厌恶感。
“保持简单”应该是网站设计的主要目标。 网站上用户很少享受设计;此外,在大多数情况下,他们正在寻找的信息。 追求简单而不是复杂。
从游客的角度来看,最好的网站设计是一个纯文本,没有任何广告或进一步内容块匹配的查询访客使用或他们一直寻找的内容。 这的原因之一是一个用户友好的网页对良好的用户体验至关重要。
7、不要害怕空白
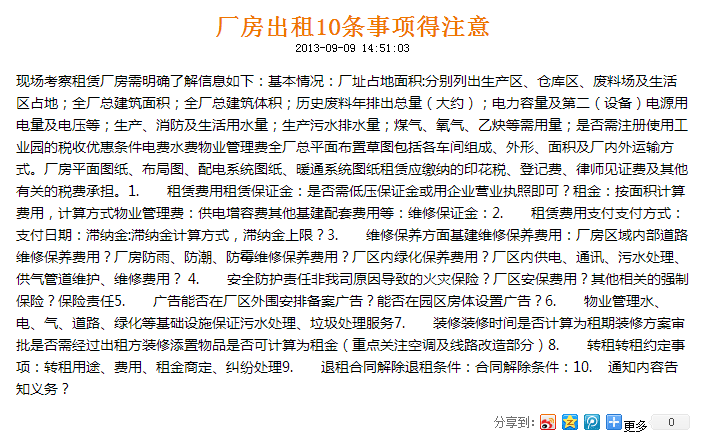
很多时候我们在做内容页的时候,会出现一篇文章特别长,两侧均为空白,但是很多朋友看到这里,就在两边添加一些相关文章以及最新文章的列表。
其实真的很难高估空白的重要性。 它不仅帮助用户减少负荷,还可以感知的信息呈现在屏幕上。 当一个新的访问者看到你网站的布局,他/她想做的第一件事是在最快的时间找到他最想要的内容。
8、文章的视觉语言
在文章中传达视觉语言,亚伦马库斯 三个基本原则 参与所谓的使用 “视觉语言”, ——用户在屏幕上看到的内容。
组织 :为用户提供一个清晰的和一致的概念结构。 一致性、屏幕布局、人际关系和适航性是组织中的重要概念。同样的惯例和规则应适用于所有的元素。
节约 :做最少的线索和视觉元素。 四个主要问题需要考虑:简单、清晰、独特性和强调。 简单 只包含最重要的元素进行交流沟通的! 清晰 :所有组件应设计,其意义并不模糊。 独特性 :最重要的属性应该区分的必要元素。 强调 :最重要的元素应该容易感知。
沟通 :表示匹配用户的功能。用户界面必须保持平衡易读性,可读性,排版,象征,多个视图,颜色或纹理为了成功地交流。 使用 马克斯。在最多3字体字号 ——最多18个字或者50 – 80个字符每行文本。
9、 按照惯例来做用户体验
传统的设计导致适用于传统,好比win7刚刚出来时,我们并不适用一样,所以我们在设计新的网站的时候,部分内容还是需要更具以往的设计来做。通常情况顶部左上角为logo,下发为导航,这一点已经成为了用户的浏览习惯,我们完全可以遵守用户的惯例来做好用户体验。
10、早测试,常测试
一个网站的用户不可能每一个用户都会非常适合,所以我们需要不断的测试,不断的更改我们的网站,这样的设计大部分都更seo相关,我想seoer需要做的就是这些事情了。
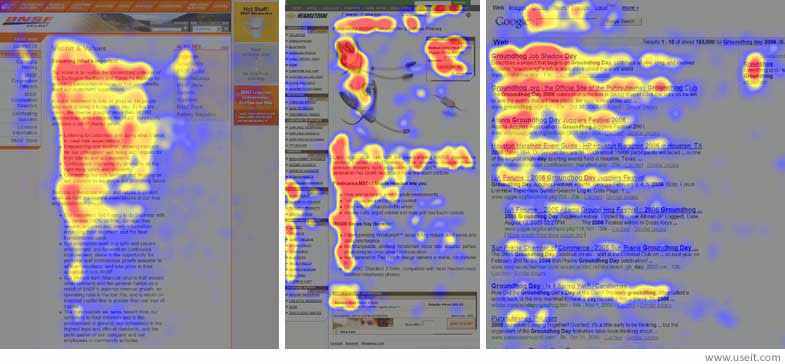
我们可以利用一些工具来测试我们的用户体验,百度热力图呈现出来的用户点击率覆盖率能够明显的告诉我们,大部分的用户都喜欢了哪些点击了哪些。