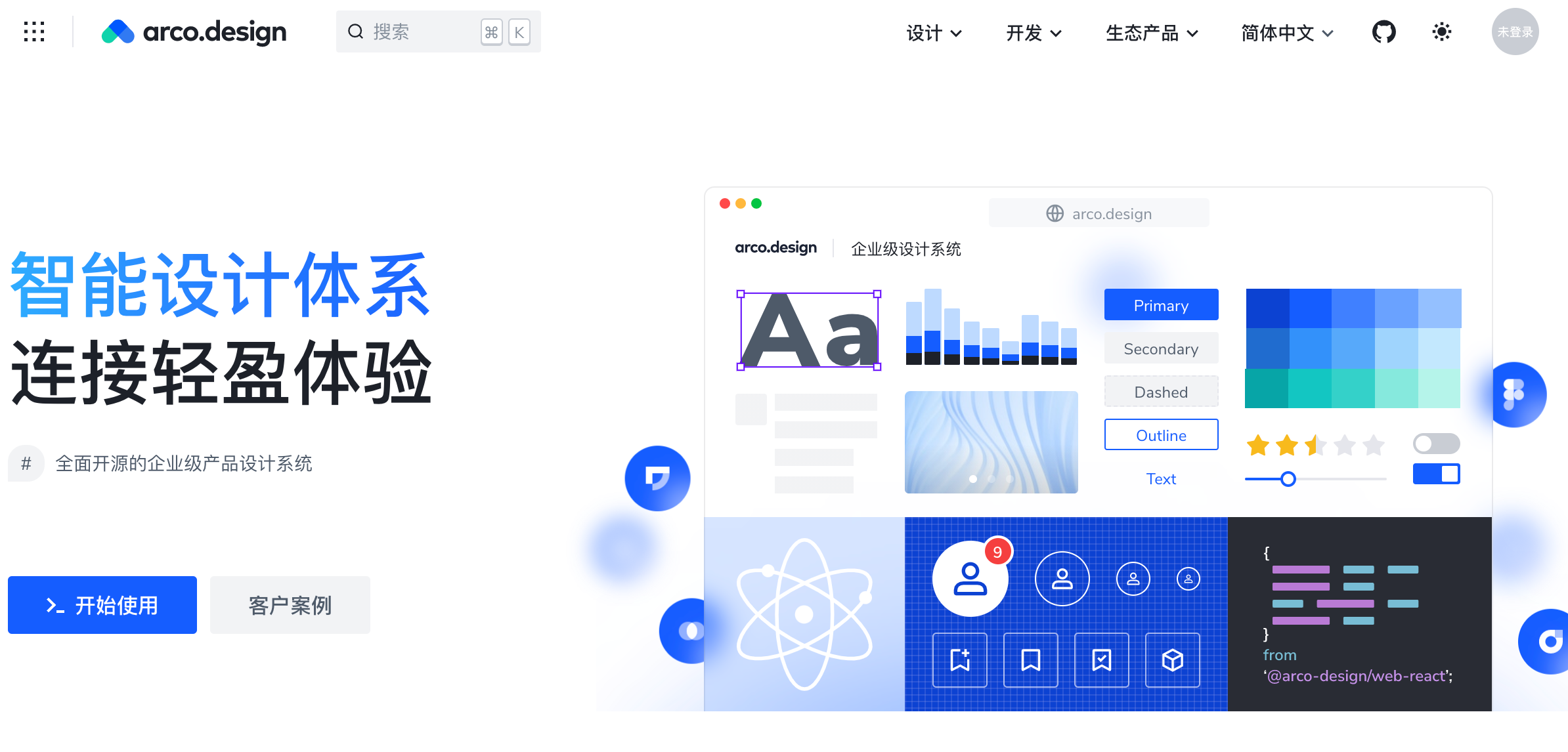
那么,不妨来看看文章里介绍的企业级设计系统——arcodesign。

在圣经的故事里,传说曾经全人类都讲同一种语言,并计划建造一座通天的巴别塔。为了阻止巴别塔的建成,上帝打乱了人类的语言。由于在建造过程中无法沟通交流,巴别塔的建造状况百出,最后不了了之。
一款互联网产品的诞生,往往要经过需求分析、产品分析、产品规划、产品设计和产品落地五个阶段,需要产品经理、ui、前端、后端之间的密切协作。其中,产品设计直接关乎到产品落地的形态和最终的用户体验,如何消除协作中面临的沟通信息损耗,让设计和开发的协作更加容易和高效,一套统一的“语言”或将起到事倍功半的作用。
近日,一款名为arcodesign的企业级设计系统,在由稀土掘金技术社区主办的首届稀土开发者大会上全新开源。设计系统是一种思维,也被视作设计师与前端开发沟通的一种语言。据arcodesign的开发者、来自字节跳动gip ued和前端架构技术团队介绍,让设计和开发无缝协作,专注用户体验的提升,是arcodesign要重点解决的问题之一。

在正式推出并开源之前,arcodesign 曾经以技术中台的形式在字节跳动内部运行了三年,已经支持了字节内部超过 4000 个项目,是字节内部使用规模最大的设计系统。
arcodesign 拥有系统的设计规范和资源,依据此规范提供了覆盖 react、vue、mobile 的原子组件。基于丰富的原子组件,arco 除了提供风格配置平台、物料平台的定制化工具外,还提供包括图标平台、品牌库、arco pro 最佳实践的资源平台,旨在帮助设计师与开发者解放双手、提升工作效率、高质量地打造符合业务规范的中后台应用。

在过去的 3 年里,字节跳动内部中后台产品业务量的迅速增长对传统的设计与开发方式提出了很大的挑战。随着项目变大,模块和页面变多,视觉风格和交互越来越难以统一。
同一个业务平台下,不同模块的视觉风格和前端开发框架都可能大相径庭,这对于用户体验和平台的一致性造成了巨大的困扰。
arcodesign的初衷就是想从源头上去解决平台的差异性和一致性问题,又快又好地提升各个平台的设计质量。
具体来看,arcodesign在个性化定制能力、二次开发 复用能力、设计 开发更好地协作方面有所突破。

1. 个性化定制能力
不同的团队风格,不同的业务场景,对视觉风格会有不同的需求。
以往,不论有没有设计参与,整体的技术选型都是比较自由的,有的团队选择 react ,有的选择 vue;有的组件库是面性设计,有的组件库是线性设计。当设计给出设计图,开发需要在项目里进行各式各样的样式魔改。
在项目变多之后,为了更小成本的维护和代码重用,一般会基于所选组件库封装一个新的组件库,这个二次开发的组件库对组件的风格样式和默认行为进行魔改,魔改需要开发花费大量的时间成本,但基本是唯一的尊龙凯时官方app下载的解决方案。
然而,只要涉及到魔改,就不可避免地会遇到升级问题。只要升级底层组件库,就有可能导致样式甚至功能出现出现不可预知的改变,为了求稳,就需要锁版本,锁了版本又没办法享受版本升级带来的新特性和 bug 修复,陷入一个恶性循环的怪圈。

魔改容易造成的恶性循环
为了解决样式定制难这个痛点,arco 从设计之初就对组件进行了细致的拆分。
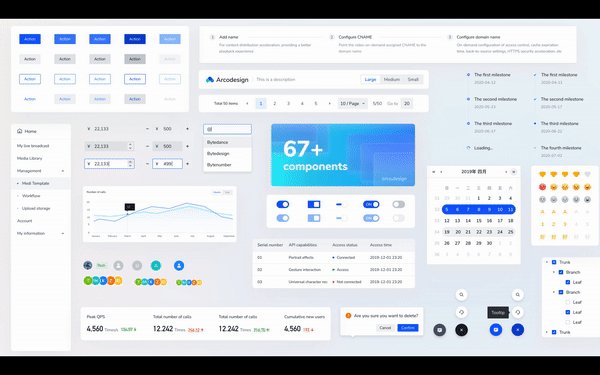
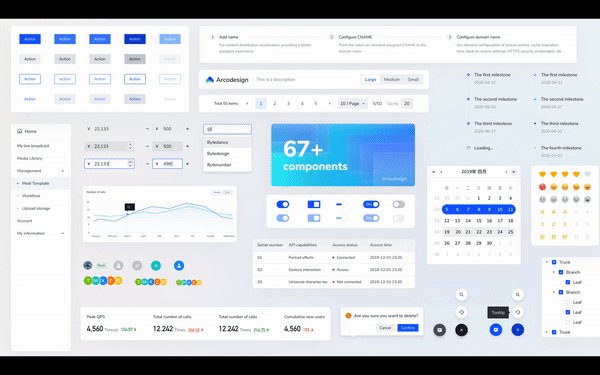
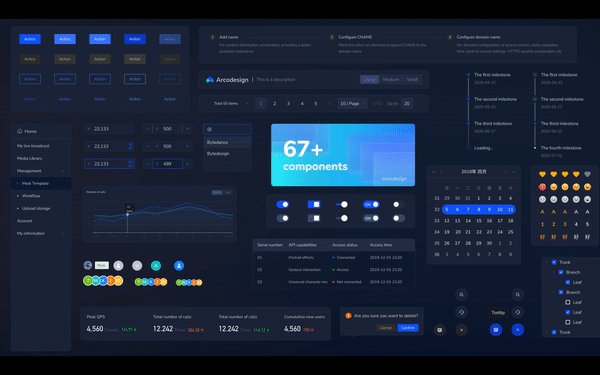
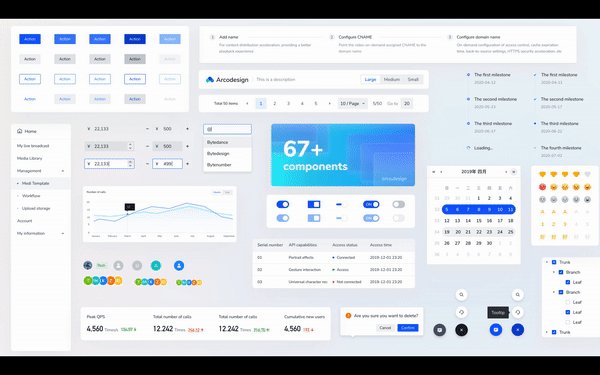
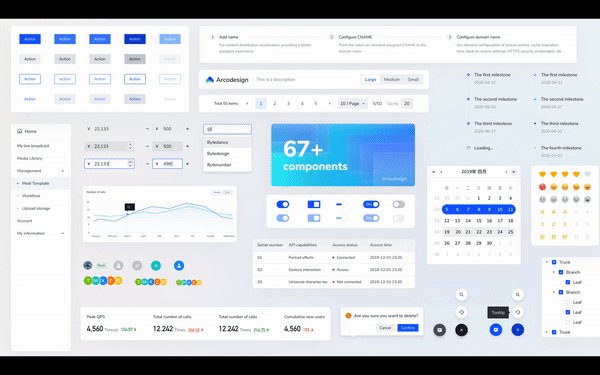
组件是设计系统提供的最底层能力。arco 提供了 67 个基础组件,这些基础组件足以支撑绝大多数的业务需求。

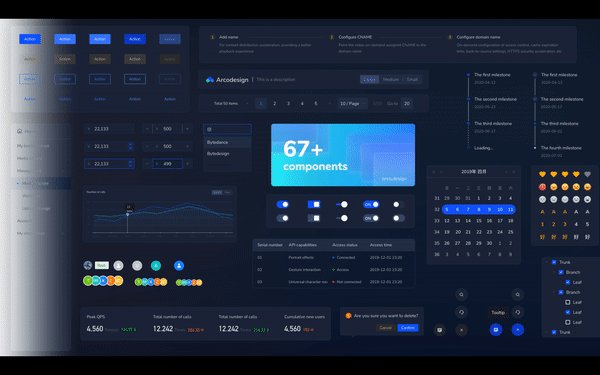
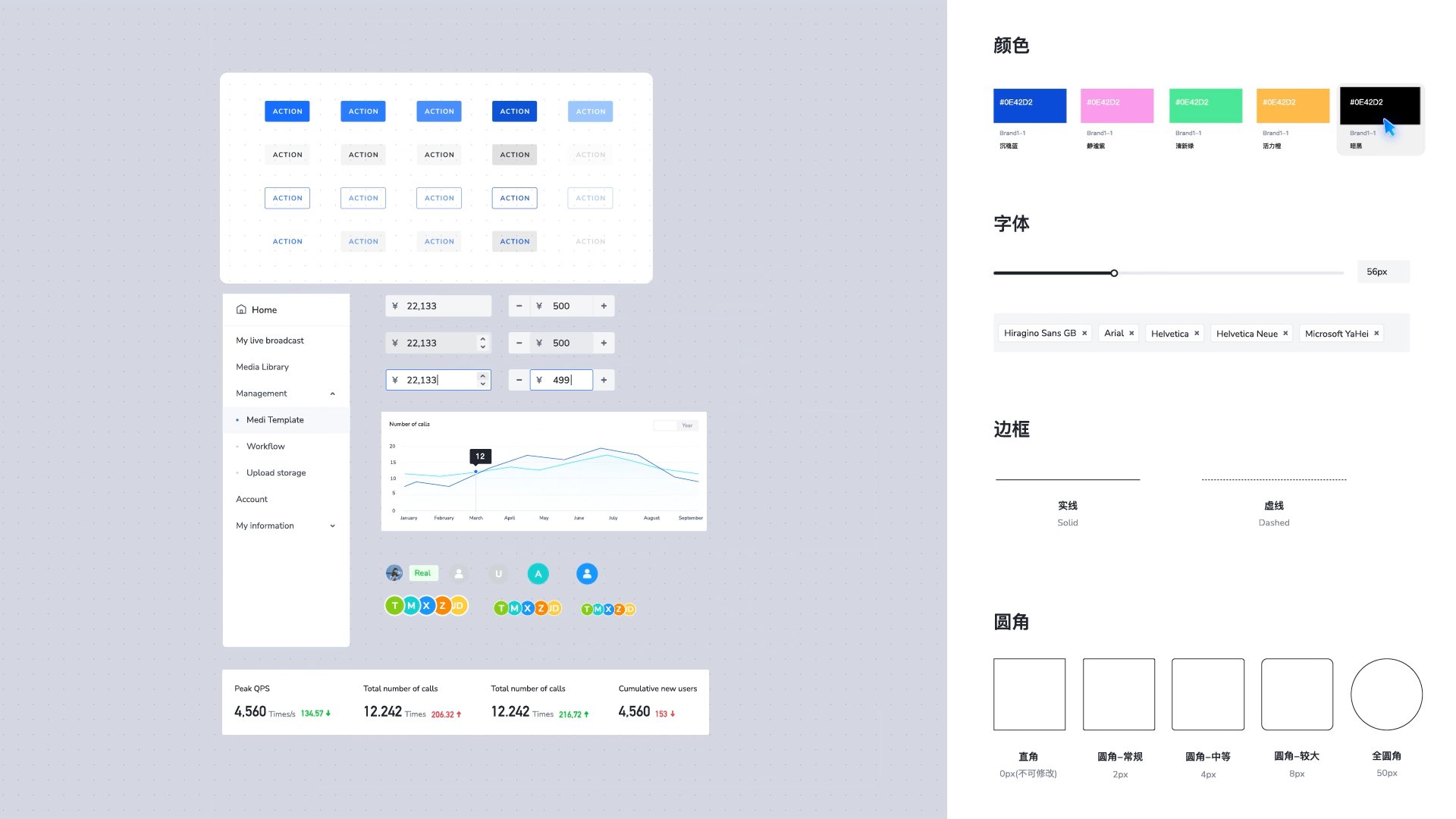
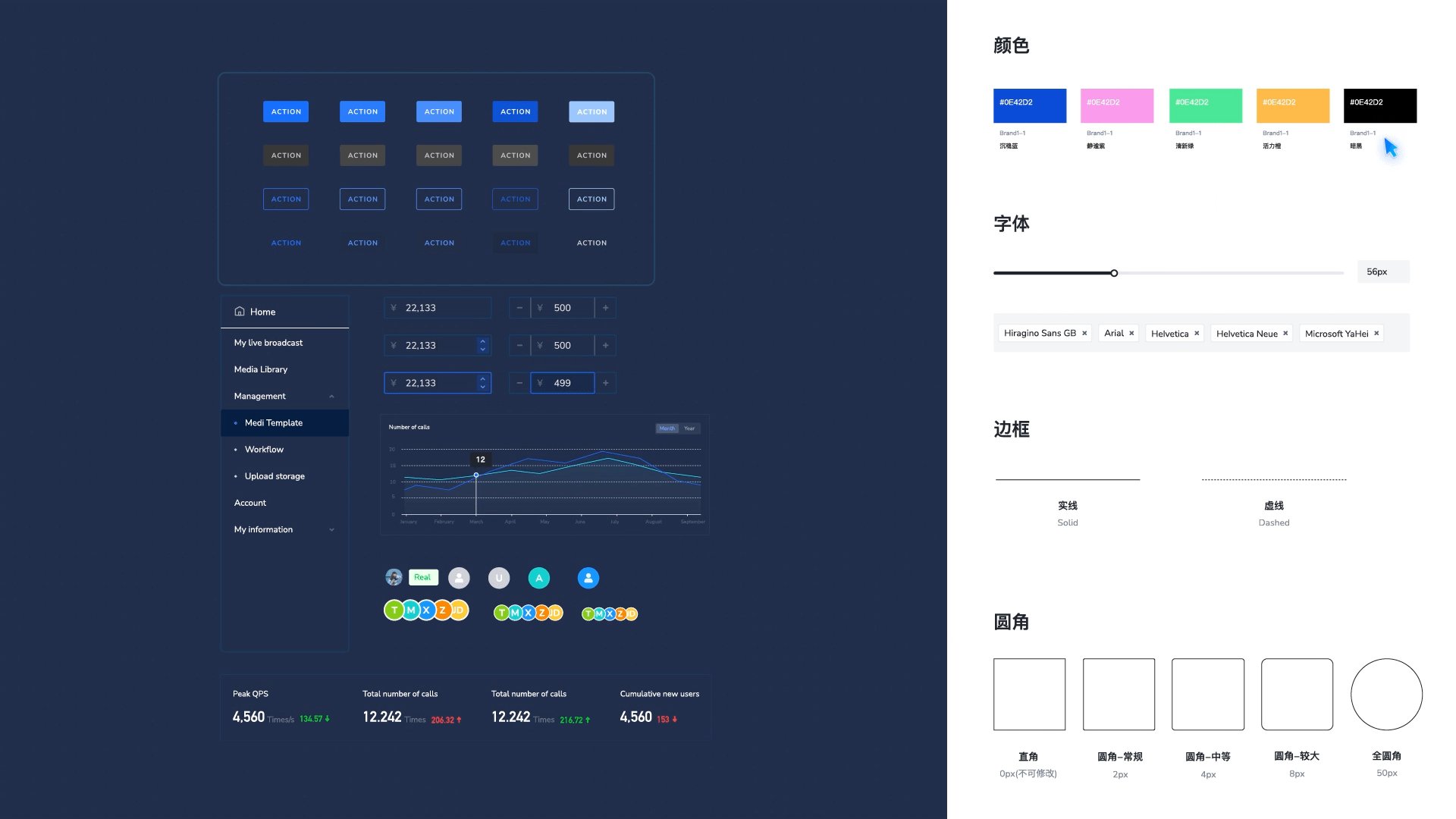
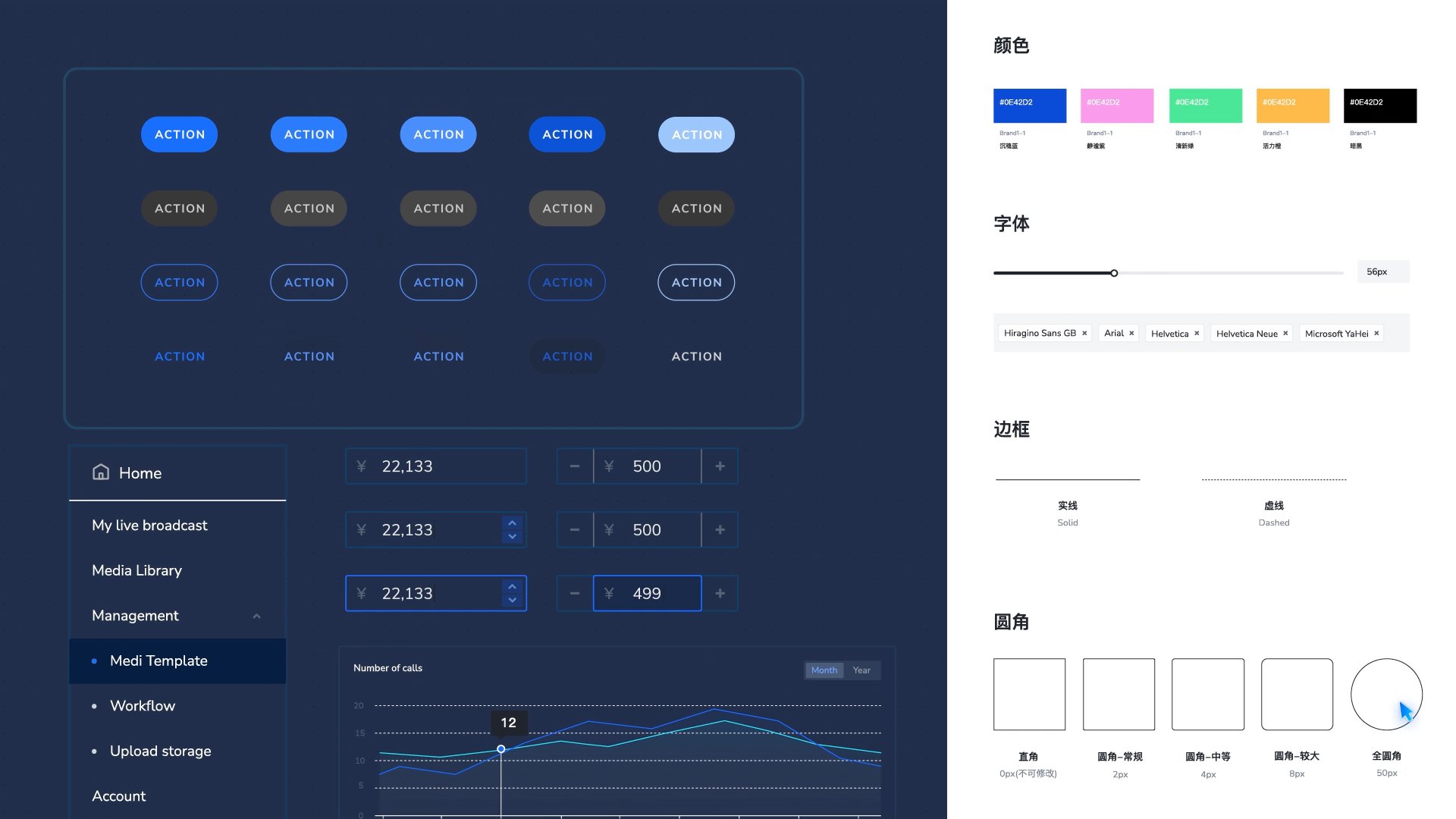
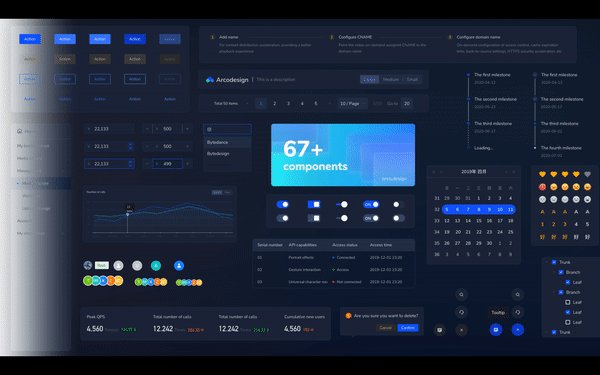
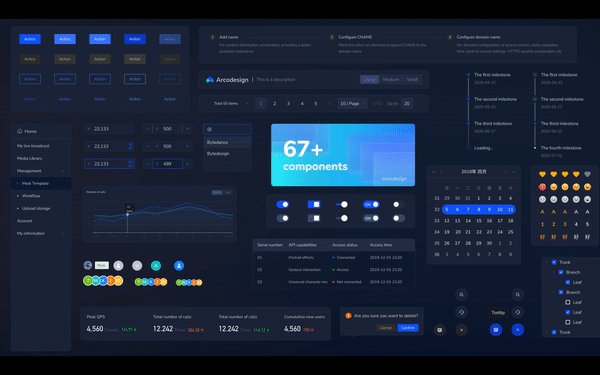
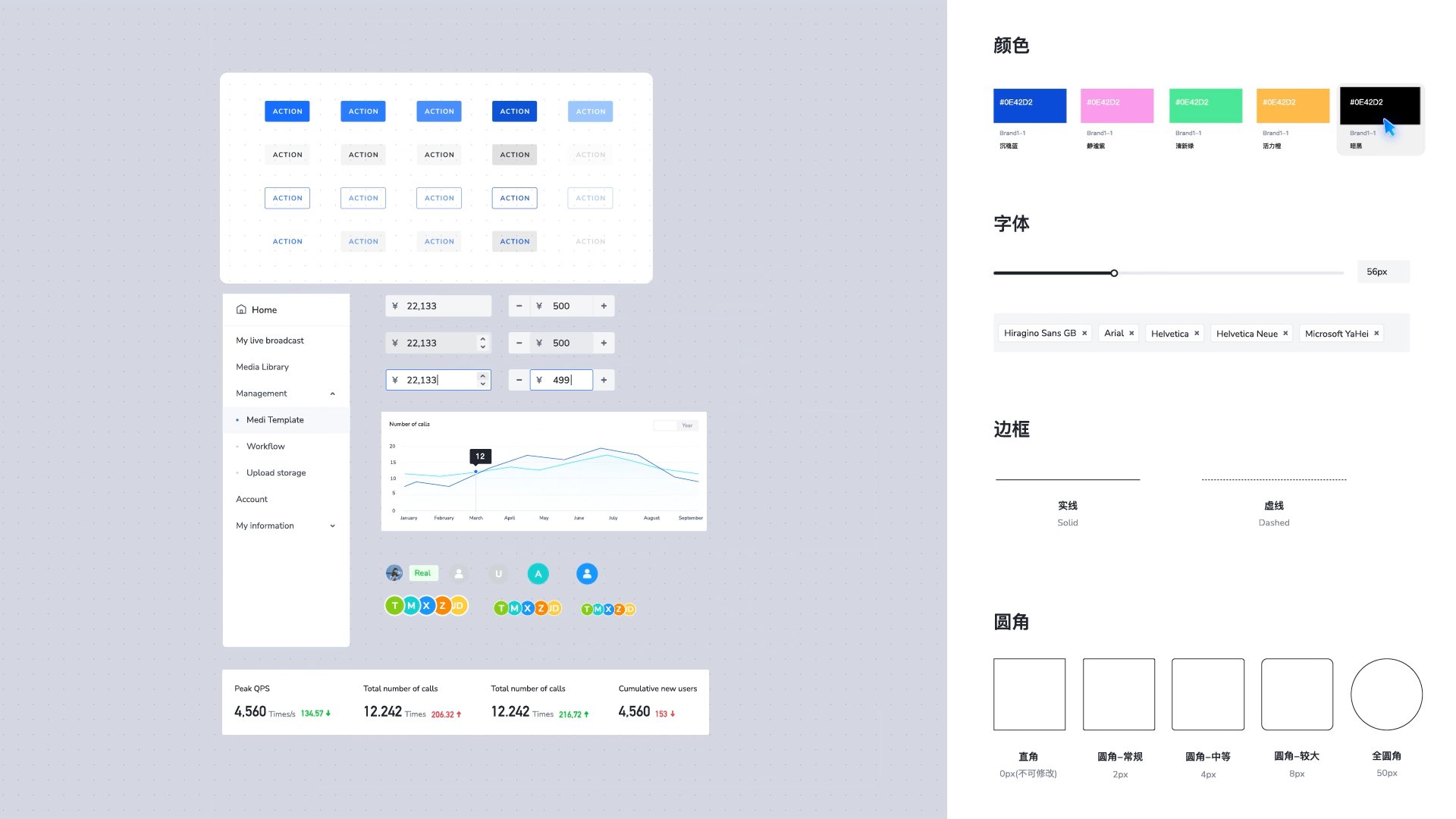
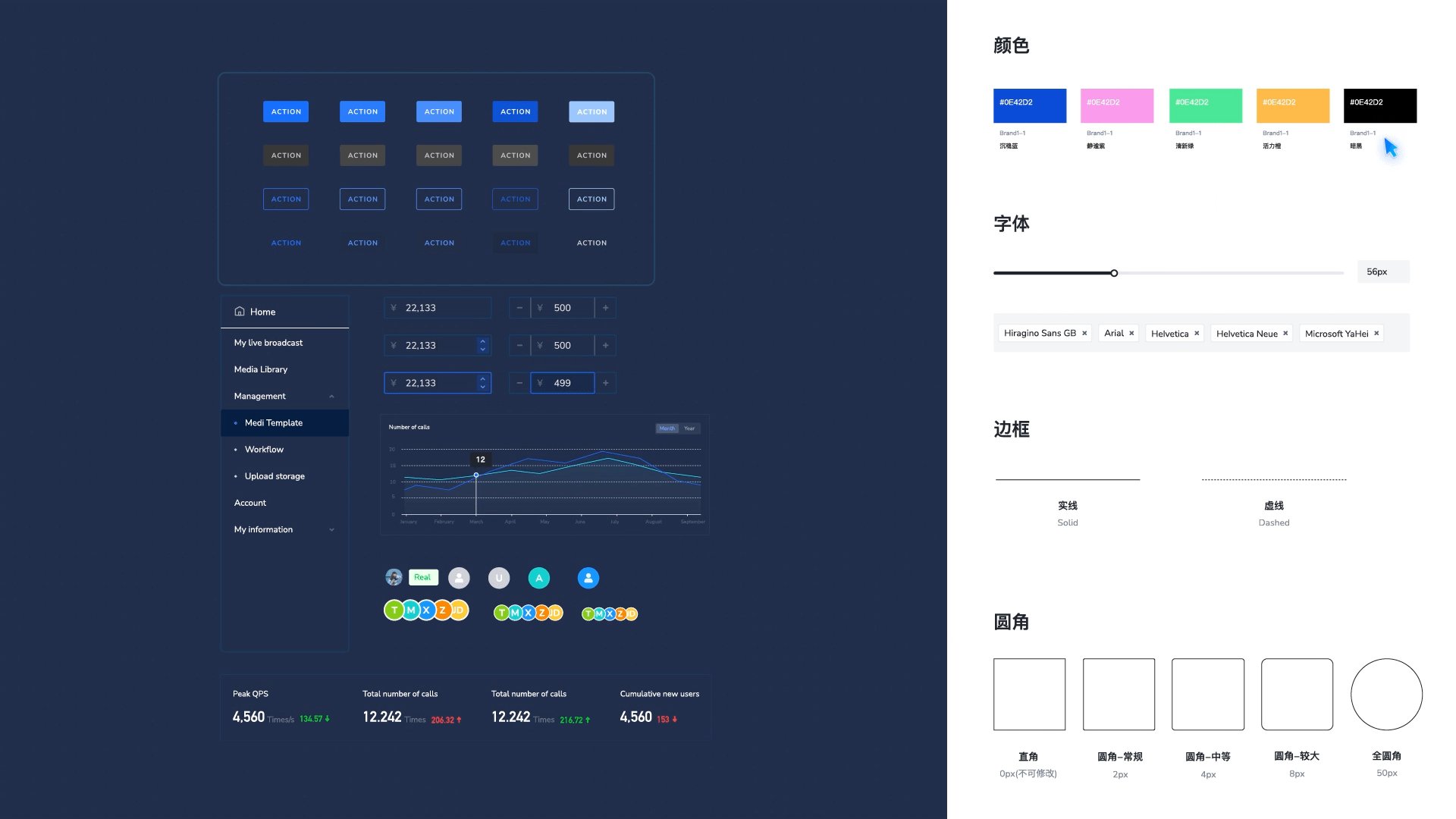
一键切换“暗黑模式”
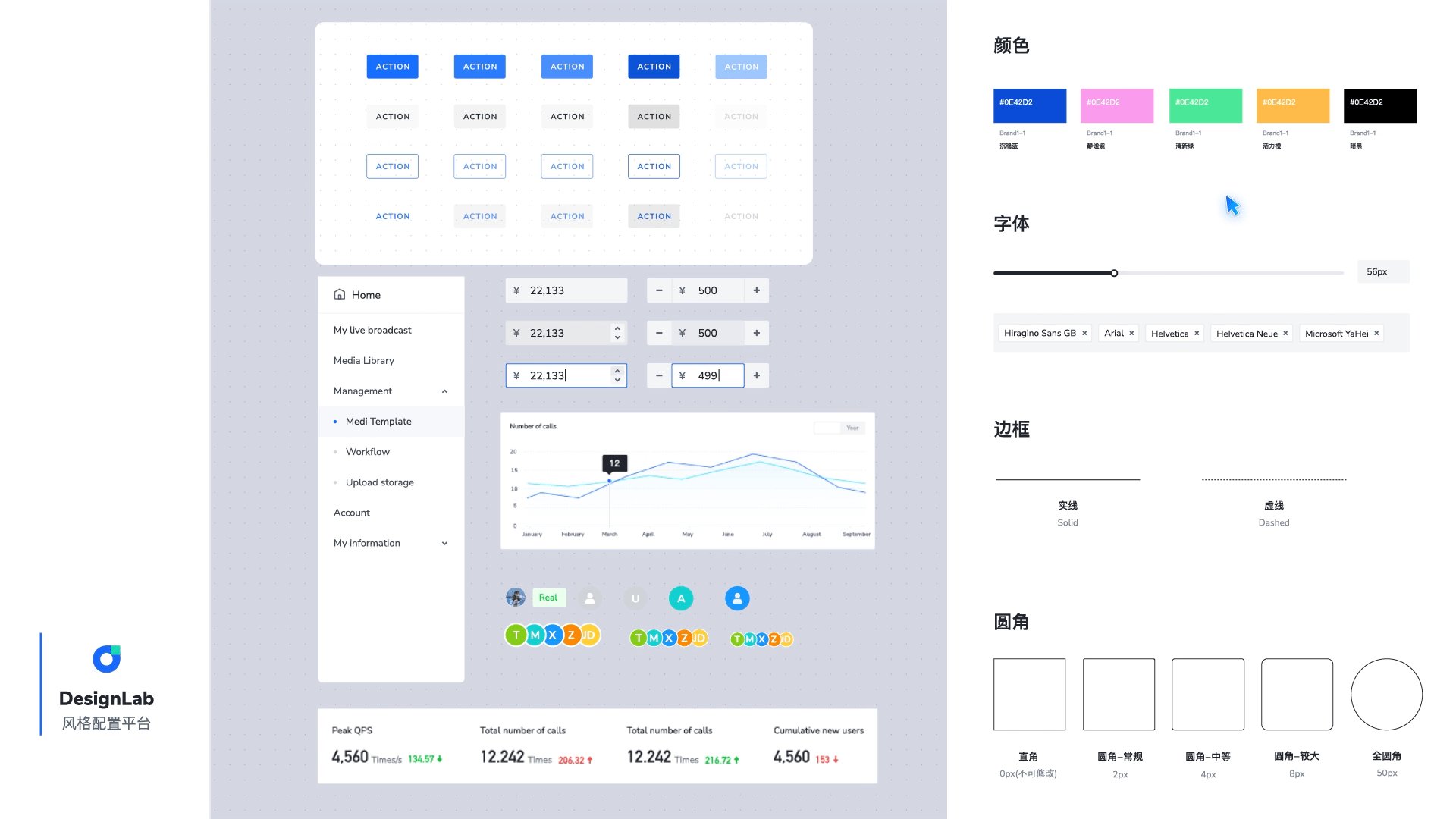
1)风格样式定制
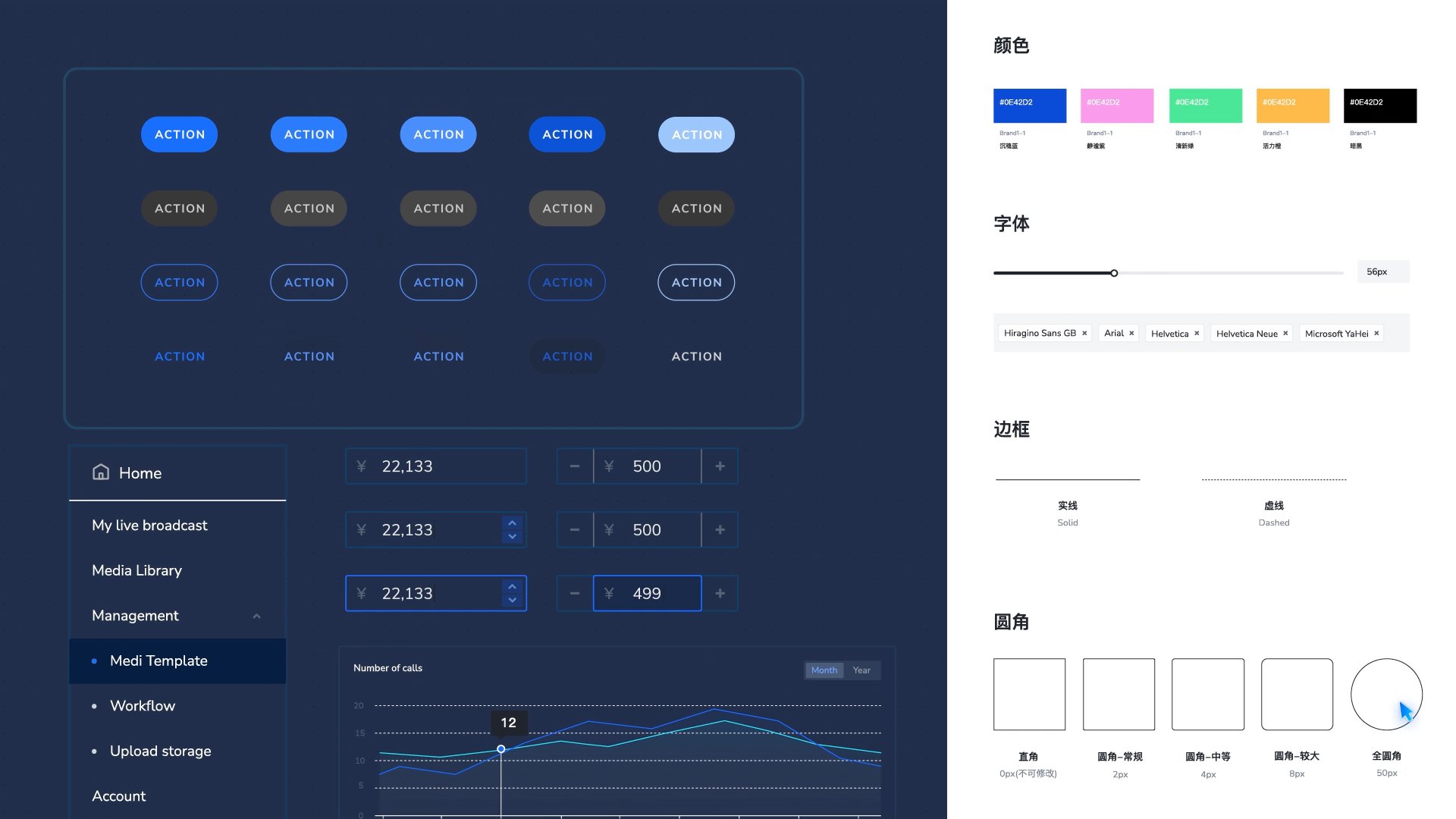
arcodesign将影响组件视觉的样式都抽离到了 token 之中,token 是最小化描述组件样式的变量,组件库中是以 less 变量的形式存在。从全局变量到组件级变量,用 token 来解释组件,用上千个 token 变量,来保证通过配置变量,就能对样式风格进行任意定制。
比如现在越来越多的网站会考虑支持暗色风格切换,“暗黑模式”会让使用者更加专注自己的操作任务,同时在夜间或暗光环境使用下可以减少屏幕光对眼睛的刺激,避免在黑暗环境中长时间注视高亮光源带来的视觉刺激。arcodesign支持一键开启暗黑模式,无缝切换,流畅体验。
2)默认行为定制
arco 支持 60 组件默认行为的全局配置,以极大的灵活性,减小维护成本、提升开发体验。用户只需要维护一份全局配置,就能定制每一个组件的默认交互。
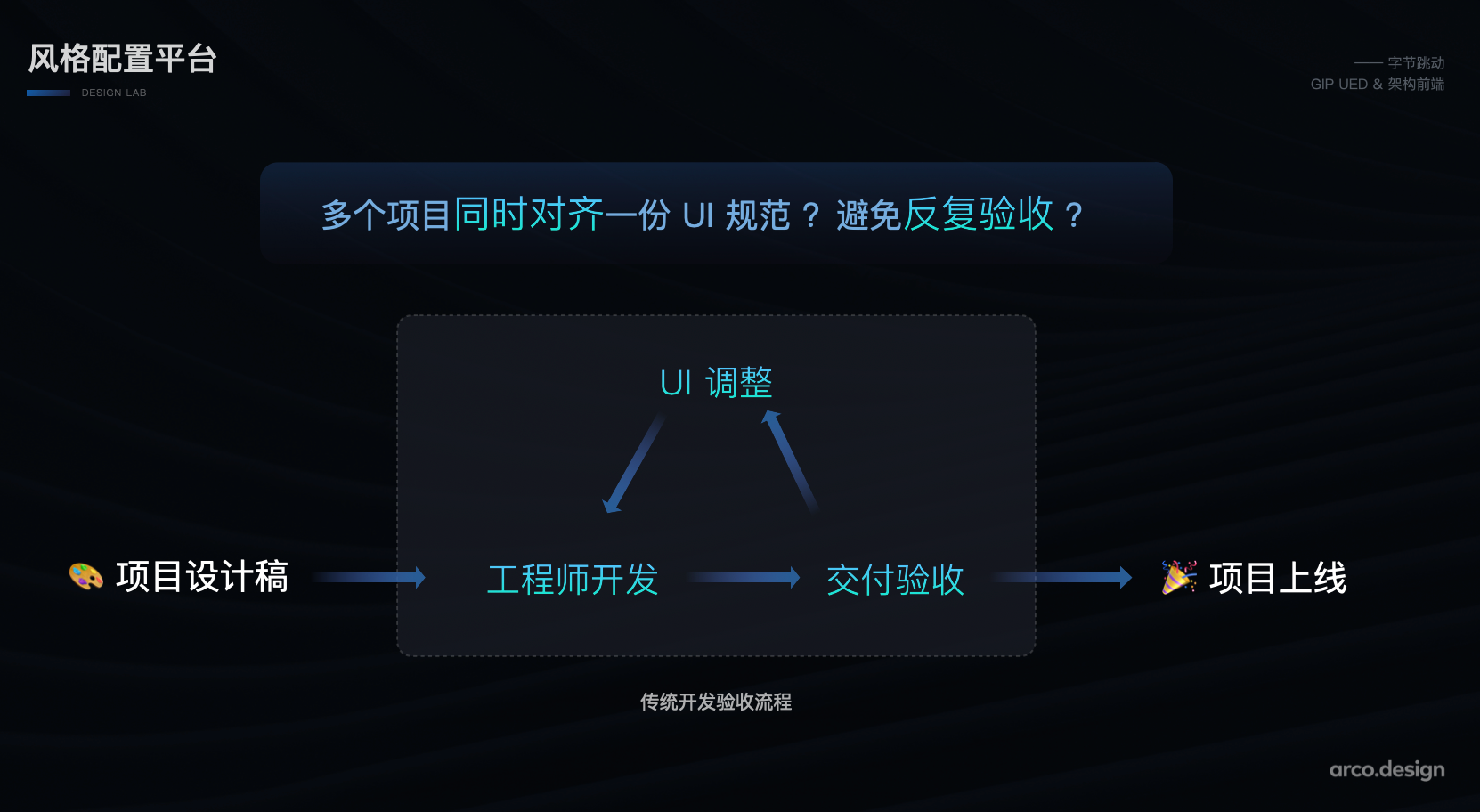
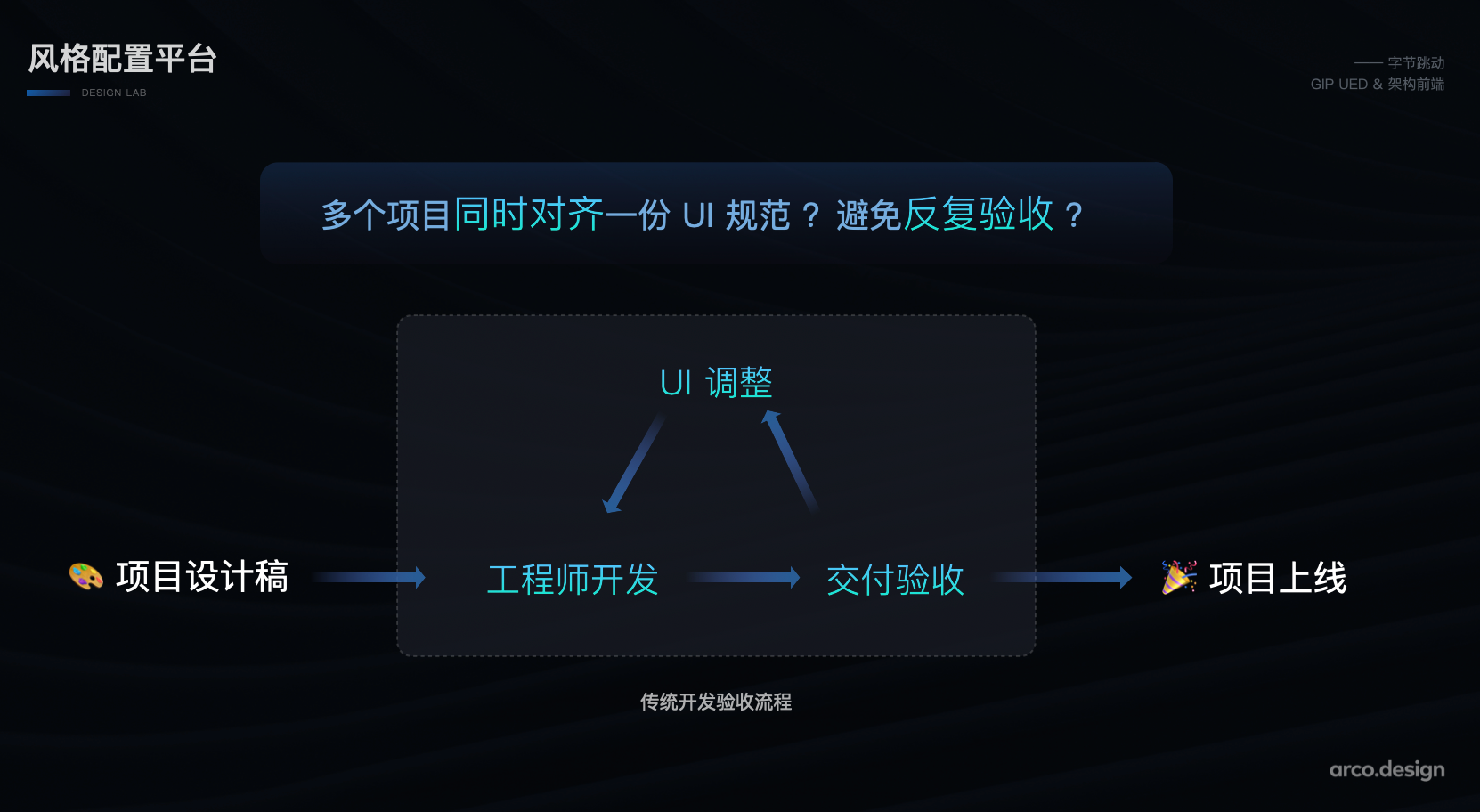
值得注意的是,除了上述能力,arcodesign还有助于简化传统项目上线前反复验收的繁琐流程。

传统的情况是,当设计确定设计稿,开发通过上述提到的样式定制和默认行为定制去定制符合设计规范的基础组件,在上线之前需要反复地跟 ui 进行样式还原验收,同时从设计稿到研发再到 ui 走查验收。
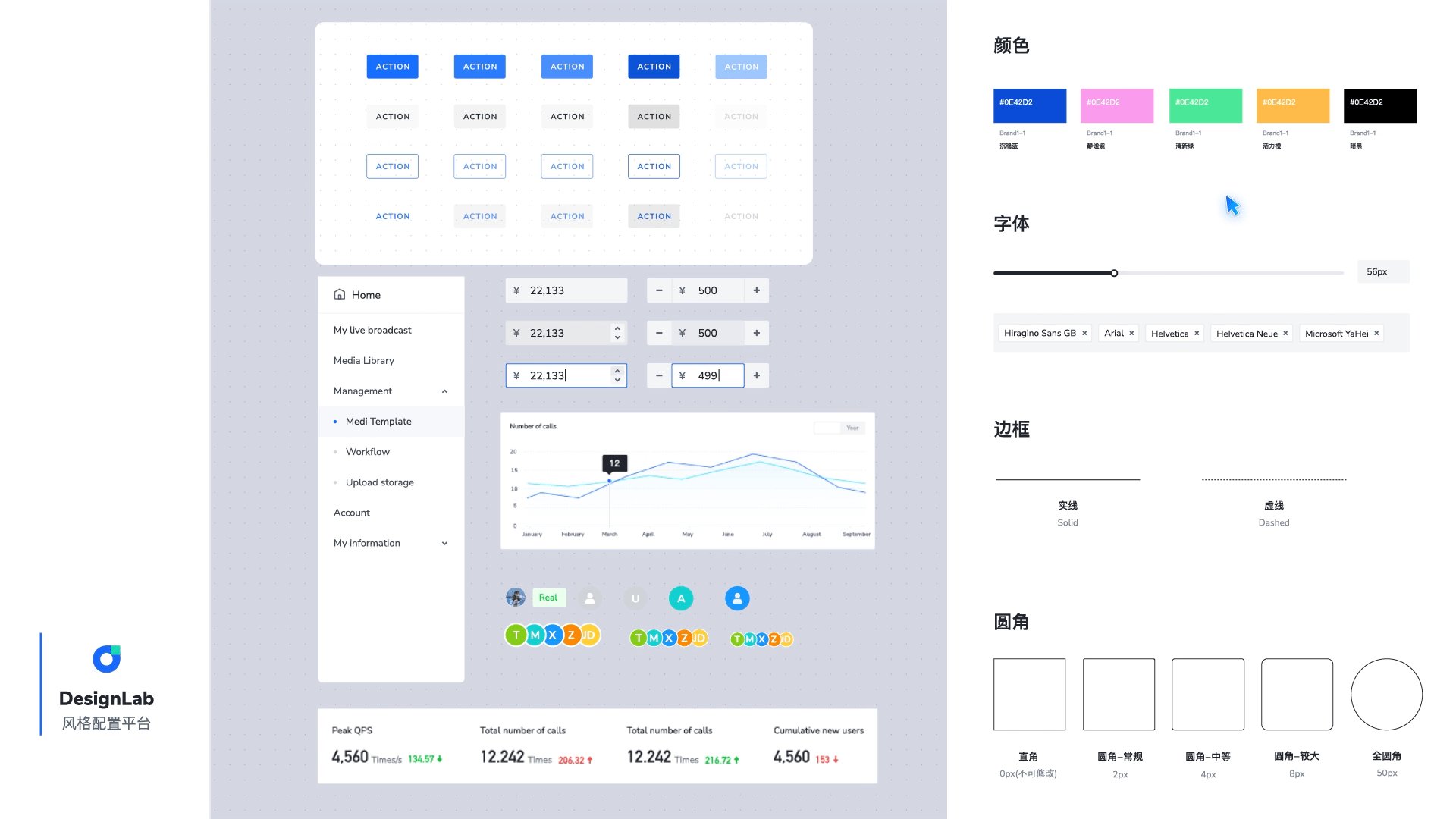
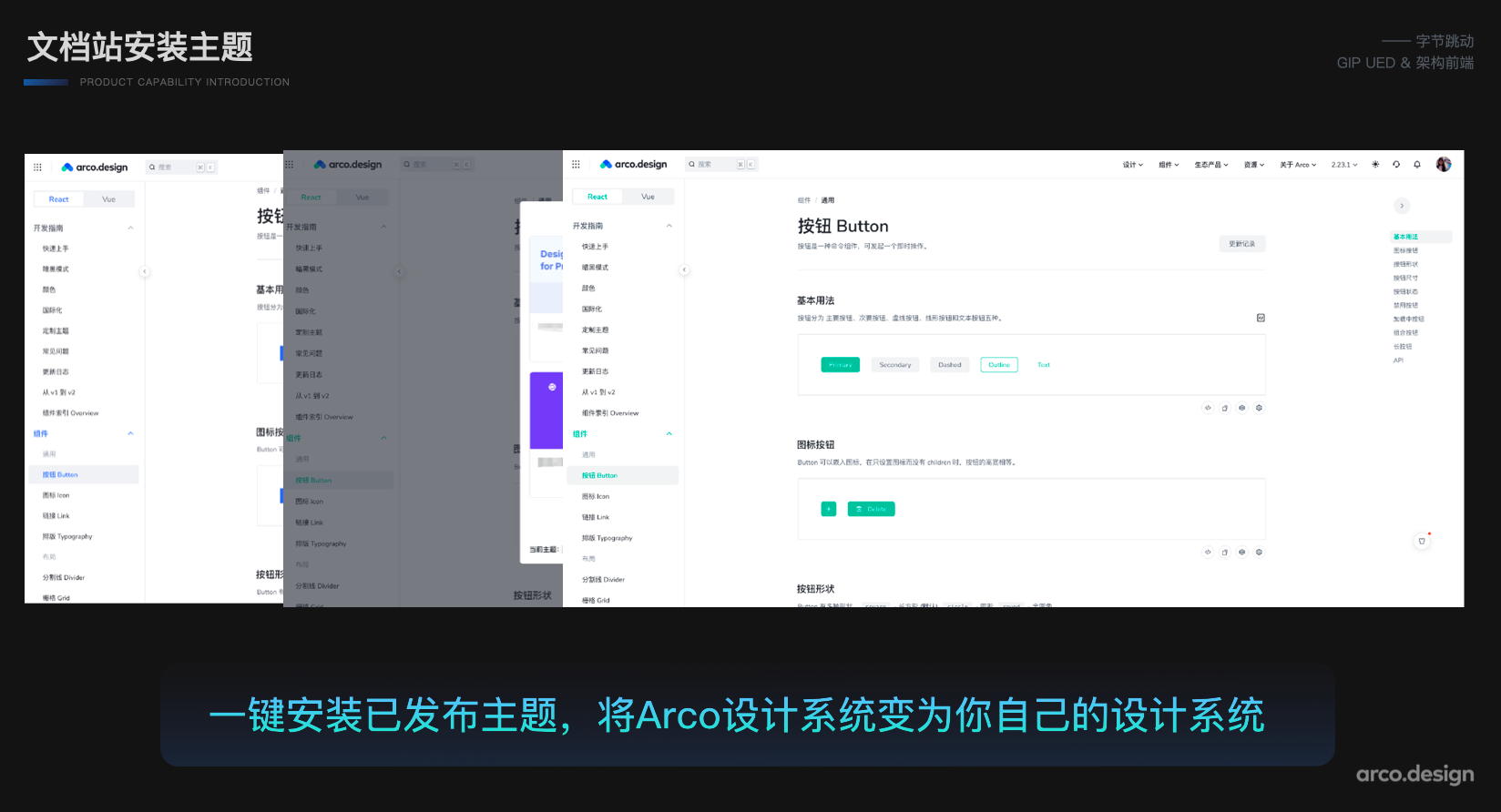
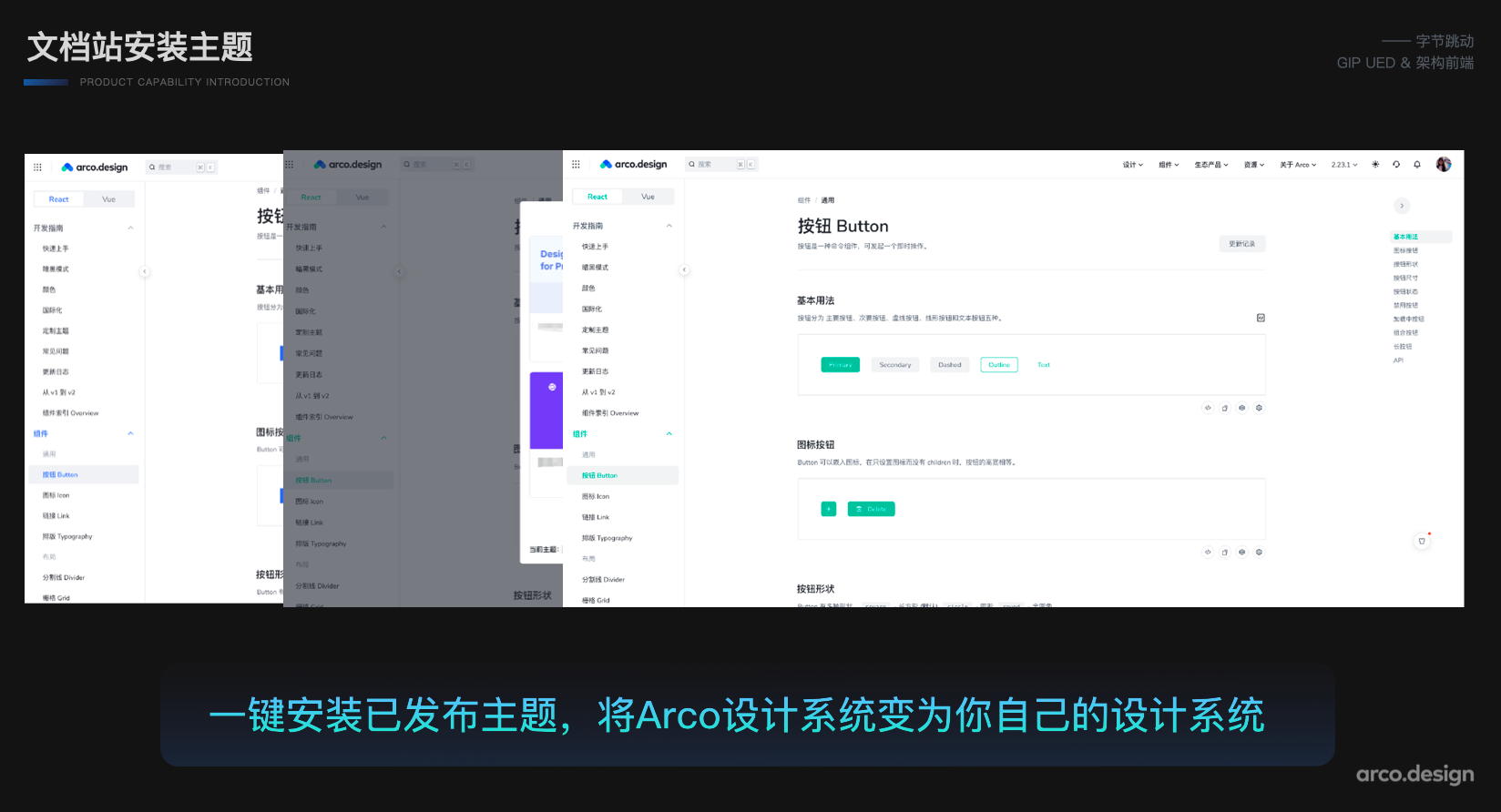
arco 提供了样式可视化编辑的「风格配置平台」。基于风格配置平台所见即所得的组件配置能力,用户可以对全局样式和组件样式做细粒度的调整,实现「arcodesign to any design」,大幅提升流程效率。

在配置完成之后,用户可一键发布主题到主题市场,提供优秀的主题风格给社区。在主题市场上,用户可以浏览所有主题,自由地进行选用。

依托系统的 arcodesign 设计规范,即便是无设计师参与的平台产品,arcodesign也可以帮助开发者快速构建专业、一致的体验。
2. 二次开发和复用能力
得益于 arco 组件灵活的 api 设计以及物料平台提供的定制化组件尊龙凯时官方app下载的解决方案,用户可以基于 arco 快速开发满足自身特定需求的定制组件。定制化的组件将更好地复用业务代码,促进团队协作,提升开发效率,更可与社区共享丰富的物料资源。
3. 设计和开发更好地协作
arco希望通过提供全流程完善的生态体系,提升设计、开发全流程工作体验。

1. 生态平台
- 风格配置平台:通过协助用户构建个性化主题,帮助用户更好地管理不同风格的主题配置,提高设计和开发的协作效率。
- 物料平台:基于 arco 脚手架工具快速进行定制化的业务组件开发、共享,实现业务模块的解耦与复用,提升开发效率,促进团队协作。
- 图标平台 iconbox:提供规范化、统一化的高质量业务图标库。
- 中后台最佳实践 arco pro:帮助用户快速的从 0 到 1 搭建项目,支持用户自由选用常见页面模版。
- 色彩配置工具 :帮助设计师和开发者在线调试颜色,探索 arco 色彩算法。
2. 开发工具

- webpack 插件:帮助开发者在 webpack 构建中方便地使用主题、实现按需加载、替换组件内置图标。
- arco cli 脚手架工具:封装了物料操作命令,帮助用户快速创建物料项目并将其发布至 arco 物料平台。
- vscode 插件:帮助用户在编辑器查阅文档、可视化操作物料等。
- figma 插件:聚合了常见的设计工具,帮助设计师更方便地使用 arco 的各项能力。
3. 设计功能
- 为了方便设计师定位资源,arco 提供了资源定位的 figma 插件功能,让设计师可以一键轻松找到目标组件的设计资源以及开发资源。
- 为了提高设计师的配色效率,arco 提供了色彩配置的 figma 插件功能,可以根据指定颜色通过算法智能生成明亮以及暗黑模式下的梯度色板。
- 为了提高制作图标的效率,arco 提供了一键拖拽使用 arco 图标的 figma 插件功能,在线颜色、线宽、尺寸调整,灵活配置,游刃有余。
- 为了降低设计师制作 figma 变体的成本,提高设计师产出符合设计系统规范的设计稿的效率,arco 探索了 code to design,提供了以组件为维度的 figma 插件功能,设计师可以通过在插件里配置组件属性,自动生成对应的设计元素。同时打通了风格配置平台,让设计稿可以轻松实现 「一键换肤」
- 为了方便设计师管理图标,arco 推出了iconbox 图标平台,旨在让设计师可以在该平台上高效地管理自己的图标。并且提供了图标上传的 figma 插件功能,支持设计师在 figma 中直接选中图标一键上传至图标平台。
经过了近三年的迭代和众多产品的验证,arco design已经成为字节跳动内部使用量最大的设计系统,助力众多字节优秀产品打造高质量的产品体验。未来,可视化建站平台、d2c 设计图转代码工具、c2d 代码转设计图工具、品牌库等功能将陆续上线并开放。

正如 「arco」 这个名字一样,遵循【agreement / 一致】、【rhythm / 韵律】、【clear / 清晰】、【open / 开放】的理念,arco 希望能帮助更多的用户提升工作效率和愉悦程度,打造更好的产品。
arco design 现已正式开放,欢迎使用和体验。arco 非常重视每一位用户的意见,希望大家踊跃反馈,积极共建。
那么,不妨来看看文章里介绍的企业级设计系统——arcodesign。

在圣经的故事里,传说曾经全人类都讲同一种语言,并计划建造一座通天的巴别塔。为了阻止巴别塔的建成,上帝打乱了人类的语言。由于在建造过程中无法沟通交流,巴别塔的建造状况百出,最后不了了之。
一款互联网产品的诞生,往往要经过需求分析、产品分析、产品规划、产品设计和产品落地五个阶段,需要产品经理、ui、前端、后端之间的密切协作。其中,产品设计直接关乎到产品落地的形态和最终的用户体验,如何消除协作中面临的沟通信息损耗,让设计和开发的协作更加容易和高效,一套统一的“语言”或将起到事倍功半的作用。
近日,一款名为arcodesign的企业级设计系统,在由稀土掘金技术社区主办的首届稀土开发者大会上全新开源。设计系统是一种思维,也被视作设计师与前端开发沟通的一种语言。据arcodesign的开发者、来自字节跳动gip ued和前端架构技术团队介绍,让设计和开发无缝协作,专注用户体验的提升,是arcodesign要重点解决的问题之一。
arcodesign尊龙凯时官方网站官网:https://arco.design

在正式推出并开源之前,arcodesign 曾经以技术中台的形式在字节跳动内部运行了三年,已经支持了字节内部超过 4000 个项目,是字节内部使用规模最大的设计系统。
arcodesign 拥有系统的设计规范和资源,依据此规范提供了覆盖 react、vue、mobile 的原子组件。基于丰富的原子组件,arco 除了提供风格配置平台、物料平台的定制化工具外,还提供包括图标平台、品牌库、arco pro 最佳实践的资源平台,旨在帮助设计师与开发者解放双手、提升工作效率、高质量地打造符合业务规范的中后台应用。

在过去的 3 年里,字节跳动内部中后台产品业务量的迅速增长对传统的设计与开发方式提出了很大的挑战。随着项目变大,模块和页面变多,视觉风格和交互越来越难以统一。
同一个业务平台下,不同模块的视觉风格和前端开发框架都可能大相径庭,这对于用户体验和平台的一致性造成了巨大的困扰。
arcodesign的初衷就是想从源头上去解决平台的差异性和一致性问题,又快又好地提升各个平台的设计质量。
具体来看,arcodesign在个性化定制能力、二次开发 复用能力、设计 开发更好地协作方面有所突破。

1. 个性化定制能力
不同的团队风格,不同的业务场景,对视觉风格会有不同的需求。
以往,不论有没有设计参与,整体的技术选型都是比较自由的,有的团队选择 react ,有的选择 vue;有的组件库是面性设计,有的组件库是线性设计。当设计给出设计图,开发需要在项目里进行各式各样的样式魔改。
在项目变多之后,为了更小成本的维护和代码重用,一般会基于所选组件库封装一个新的组件库,这个二次开发的组件库对组件的风格样式和默认行为进行魔改,魔改需要开发花费大量的时间成本,但基本是唯一的尊龙凯时官方app下载的解决方案。
然而,只要涉及到魔改,就不可避免地会遇到升级问题。只要升级底层组件库,就有可能导致样式甚至功能出现出现不可预知的改变,为了求稳,就需要锁版本,锁了版本又没办法享受版本升级带来的新特性和 bug 修复,陷入一个恶性循环的怪圈。

魔改容易造成的恶性循环
为了解决样式定制难这个痛点,arco 从设计之初就对组件进行了细致的拆分。
组件是设计系统提供的最底层能力。arco 提供了 67 个基础组件,这些基础组件足以支撑绝大多数的业务需求。

一键切换“暗黑模式”
1)风格样式定制
arcodesign将影响组件视觉的样式都抽离到了 token 之中,token 是最小化描述组件样式的变量,组件库中是以 less 变量的形式存在。从全局变量到组件级变量,用 token 来解释组件,用上千个 token 变量,来保证通过配置变量,就能对样式风格进行任意定制。
比如现在越来越多的网站会考虑支持暗色风格切换,“暗黑模式”会让使用者更加专注自己的操作任务,同时在夜间或暗光环境使用下可以减少屏幕光对眼睛的刺激,避免在黑暗环境中长时间注视高亮光源带来的视觉刺激。arcodesign支持一键开启暗黑模式,无缝切换,流畅体验。
2)默认行为定制
arco 支持 60 组件默认行为的全局配置,以极大的灵活性,减小维护成本、提升开发体验。用户只需要维护一份全局配置,就能定制每一个组件的默认交互。
值得注意的是,除了上述能力,arcodesign还有助于简化传统项目上线前反复验收的繁琐流程。

传统的情况是,当设计确定设计稿,开发通过上述提到的样式定制和默认行为定制去定制符合设计规范的基础组件,在上线之前需要反复地跟 ui 进行样式还原验收,同时从设计稿到研发再到 ui 走查验收。
arco 提供了样式可视化编辑的「风格配置平台」。基于风格配置平台所见即所得的组件配置能力,用户可以对全局样式和组件样式做细粒度的调整,实现「arcodesign to any design」,大幅提升流程效率。

在配置完成之后,用户可一键发布主题到主题市场,提供优秀的主题风格给社区。在主题市场上,用户可以浏览所有主题,自由地进行选用。

依托系统的 arcodesign 设计规范,即便是无设计师参与的平台产品,arcodesign也可以帮助开发者快速构建专业、一致的体验。
2. 二次开发和复用能力
得益于 arco 组件灵活的 api 设计以及物料平台提供的定制化组件尊龙凯时官方app下载的解决方案,用户可以基于 arco 快速开发满足自身特定需求的定制组件。定制化的组件将更好地复用业务代码,促进团队协作,提升开发效率,更可与社区共享丰富的物料资源。
3. 设计和开发更好地协作
arco希望通过提供全流程完善的生态体系,提升设计、开发全流程工作体验。

1. 生态平台
- 风格配置平台:通过协助用户构建个性化主题,帮助用户更好地管理不同风格的主题配置,提高设计和开发的协作效率。
- 物料平台:基于 arco 脚手架工具快速进行定制化的业务组件开发、共享,实现业务模块的解耦与复用,提升开发效率,促进团队协作。
- 图标平台 iconbox:提供规范化、统一化的高质量业务图标库。
- 中后台最佳实践 arco pro:帮助用户快速的从 0 到 1 搭建项目,支持用户自由选用常见页面模版。
- 色彩配置工具 :帮助设计师和开发者在线调试颜色,探索 arco 色彩算法。
2. 开发工具

- webpack 插件:帮助开发者在 webpack 构建中方便地使用主题、实现按需加载、替换组件内置图标。
- arco cli 脚手架工具:封装了物料操作命令,帮助用户快速创建物料项目并将其发布至 arco 物料平台。
- vscode 插件:帮助用户在编辑器查阅文档、可视化操作物料等。
- figma 插件:聚合了常见的设计工具,帮助设计师更方便地使用 arco 的各项能力。
3. 设计功能
- 为了方便设计师定位资源,arco 提供了资源定位的 figma 插件功能,让设计师可以一键轻松找到目标组件的设计资源以及开发资源。
- 为了提高设计师的配色效率,arco 提供了色彩配置的 figma 插件功能,可以根据指定颜色通过算法智能生成明亮以及暗黑模式下的梯度色板。
- 为了提高制作图标的效率,arco 提供了一键拖拽使用 arco 图标的 figma 插件功能,在线颜色、线宽、尺寸调整,灵活配置,游刃有余。
- 为了降低设计师制作 figma 变体的成本,提高设计师产出符合设计系统规范的设计稿的效率,arco 探索了 code to design,提供了以组件为维度的 figma 插件功能,设计师可以通过在插件里配置组件属性,自动生成对应的设计元素。同时打通了风格配置平台,让设计稿可以轻松实现 「一键换肤」
- 为了方便设计师管理图标,arco 推出了iconbox 图标平台,旨在让设计师可以在该平台上高效地管理自己的图标。并且提供了图标上传的 figma 插件功能,支持设计师在 figma 中直接选中图标一键上传至图标平台。
经过了近三年的迭代和众多产品的验证,arco design已经成为字节跳动内部使用量最大的设计系统,助力众多字节优秀产品打造高质量的产品体验。未来,可视化建站平台、d2c 设计图转代码工具、c2d 代码转设计图工具、品牌库等功能将陆续上线并开放。

正如 「arco」 这个名字一样,遵循【agreement / 一致】、【rhythm / 韵律】、【clear / 清晰】、【open / 开放】的理念,arco 希望能帮助更多的用户提升工作效率和愉悦程度,打造更好的产品。
arco design 现已正式开放,欢迎使用和体验。arco 非常重视每一位用户的意见,希望大家踊跃反馈,积极共建。