blazor 是一个使用 .net 生成交互式客户端 web ui 的框架:
- 使用 c# 代替 javascript 来创建丰富的交互式 ui。
- 共享使用 .net 编写的服务器端和客户端应用逻辑。
- 将 ui 呈现为 html 和 css,以支持众多浏览器,其中包括移动浏览器。
使用 .net 进行客户端 web 开发可提供以下优势:
- 使用 c# 代替 javascript 来编写代码。
- 利用现有的 .net 库生态系统。
- 在服务器和客户端之间共享应用逻辑。
- 受益于 .net 的性能、可靠性和安全性。
- 始终高效支持 windows、linux 和 macos 上的 visual studio。
- 支持 net5
- 以一组稳定、功能丰富且易用的通用语言、框架和工具为基础来进行生成。
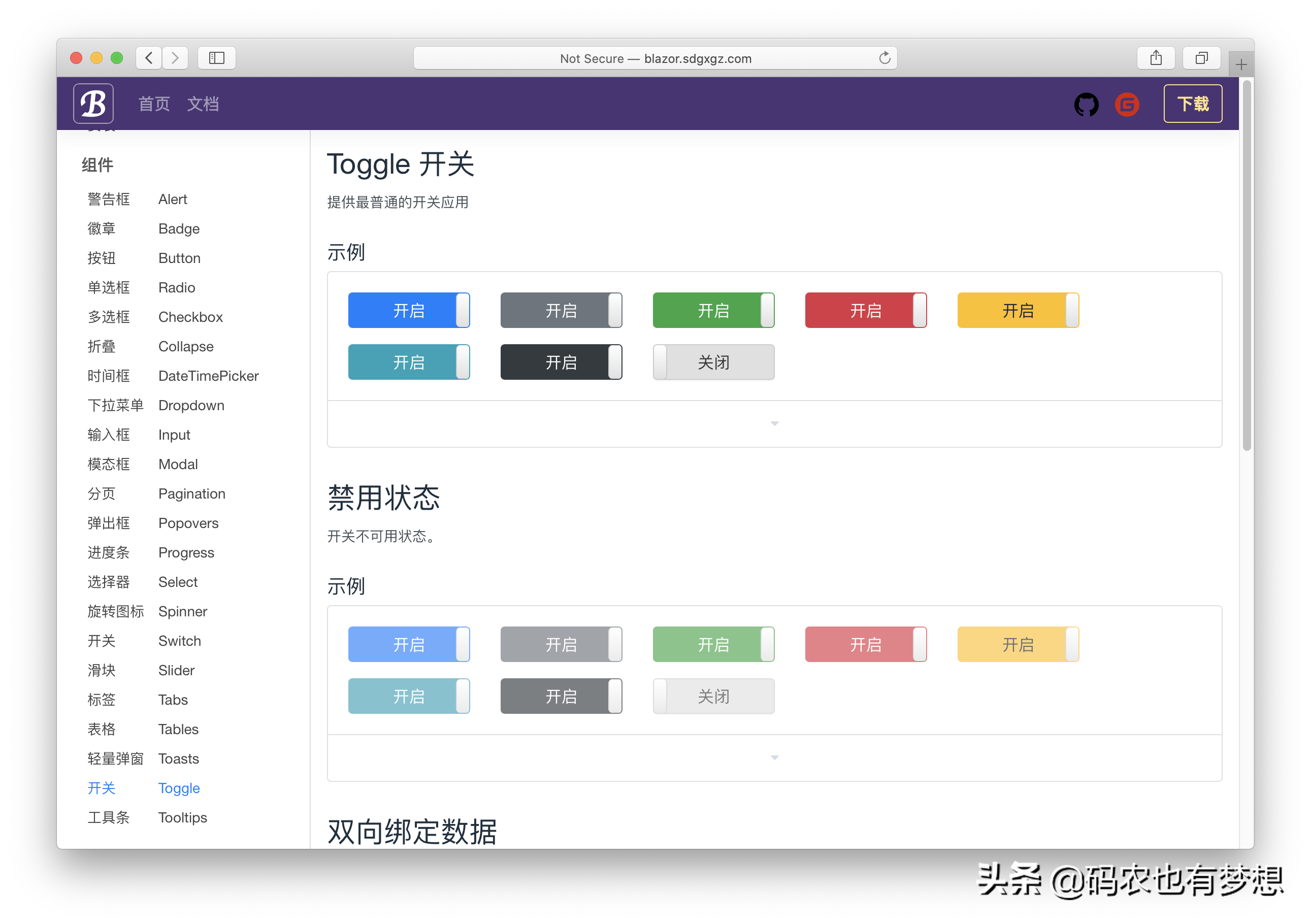
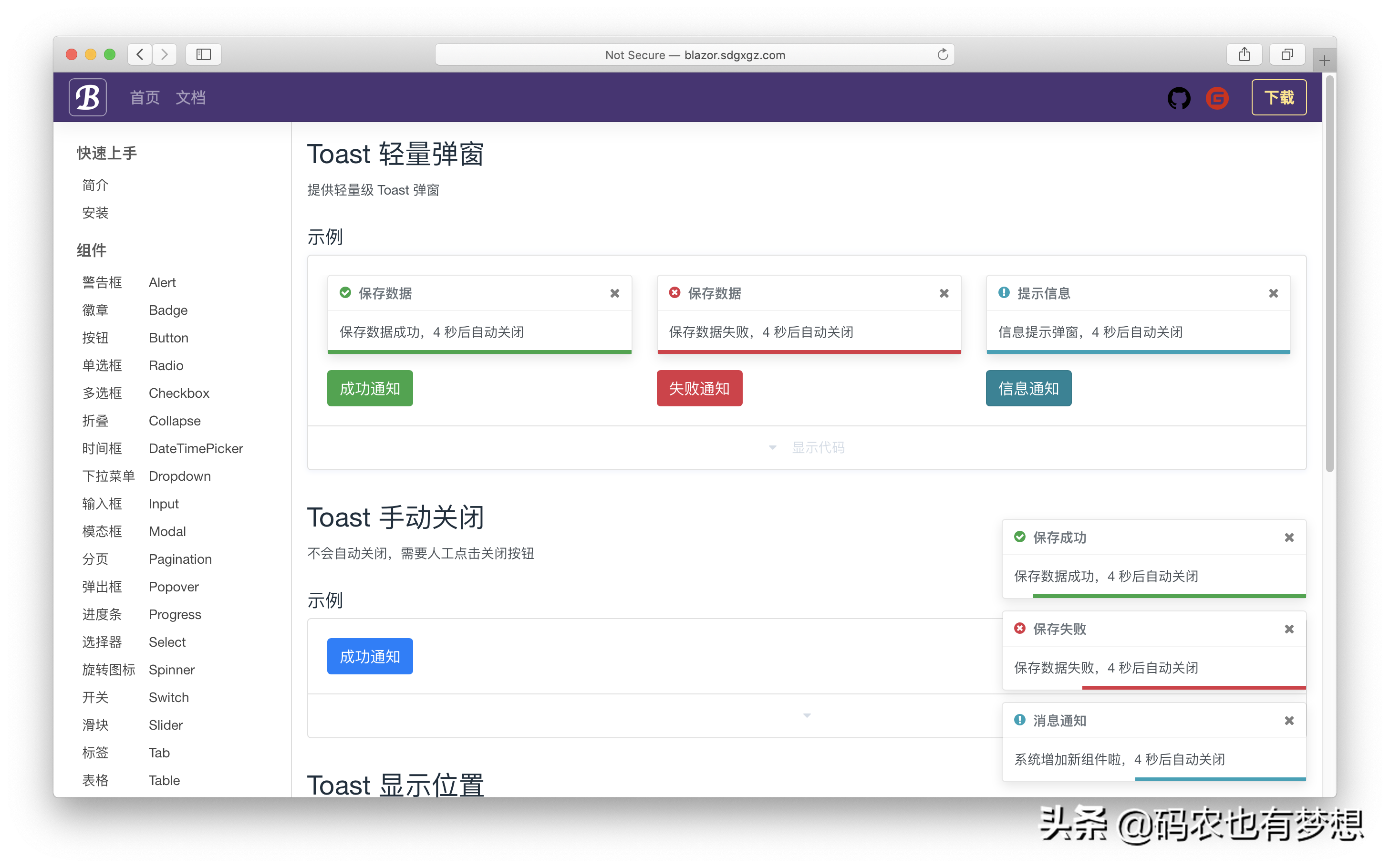
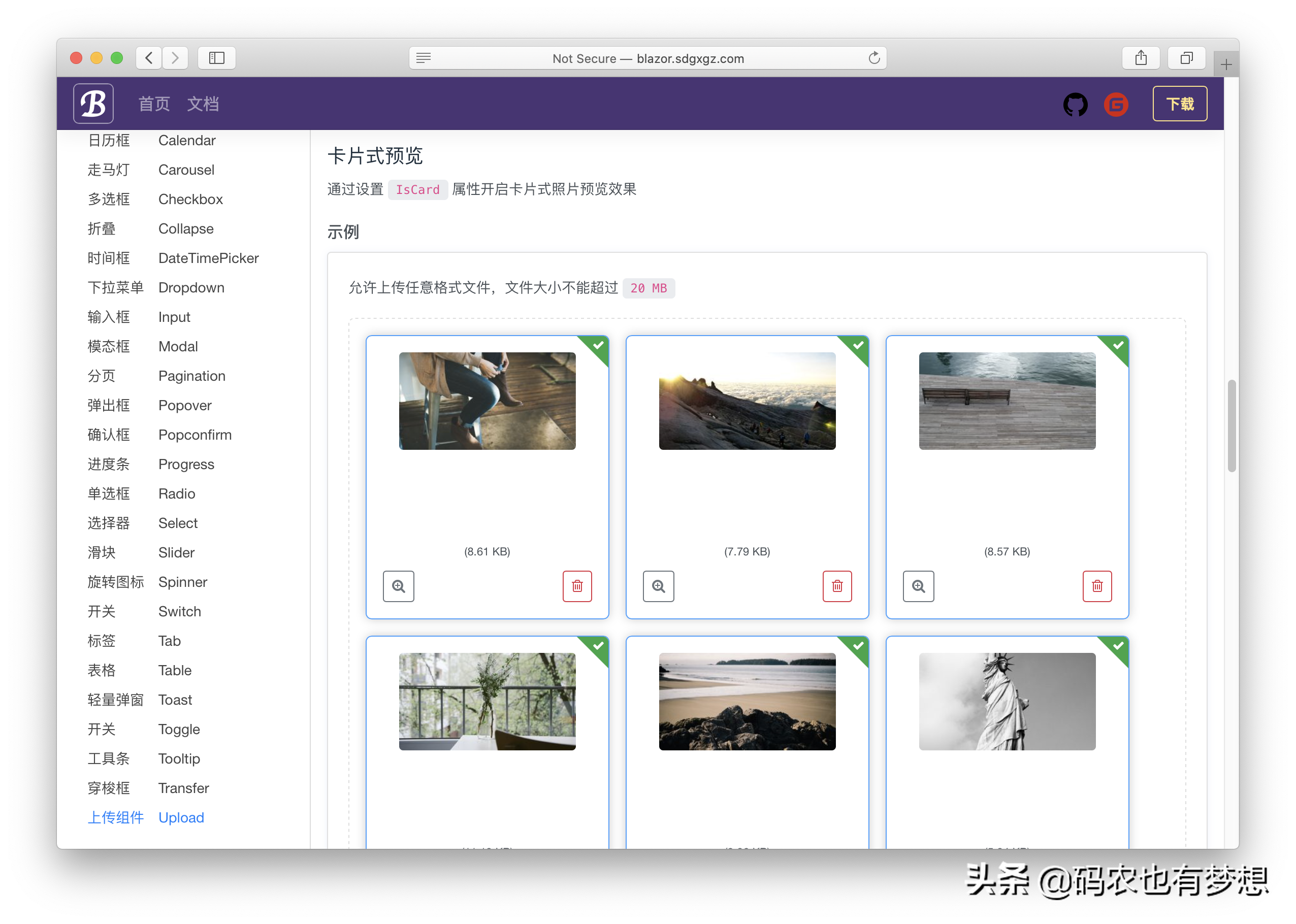
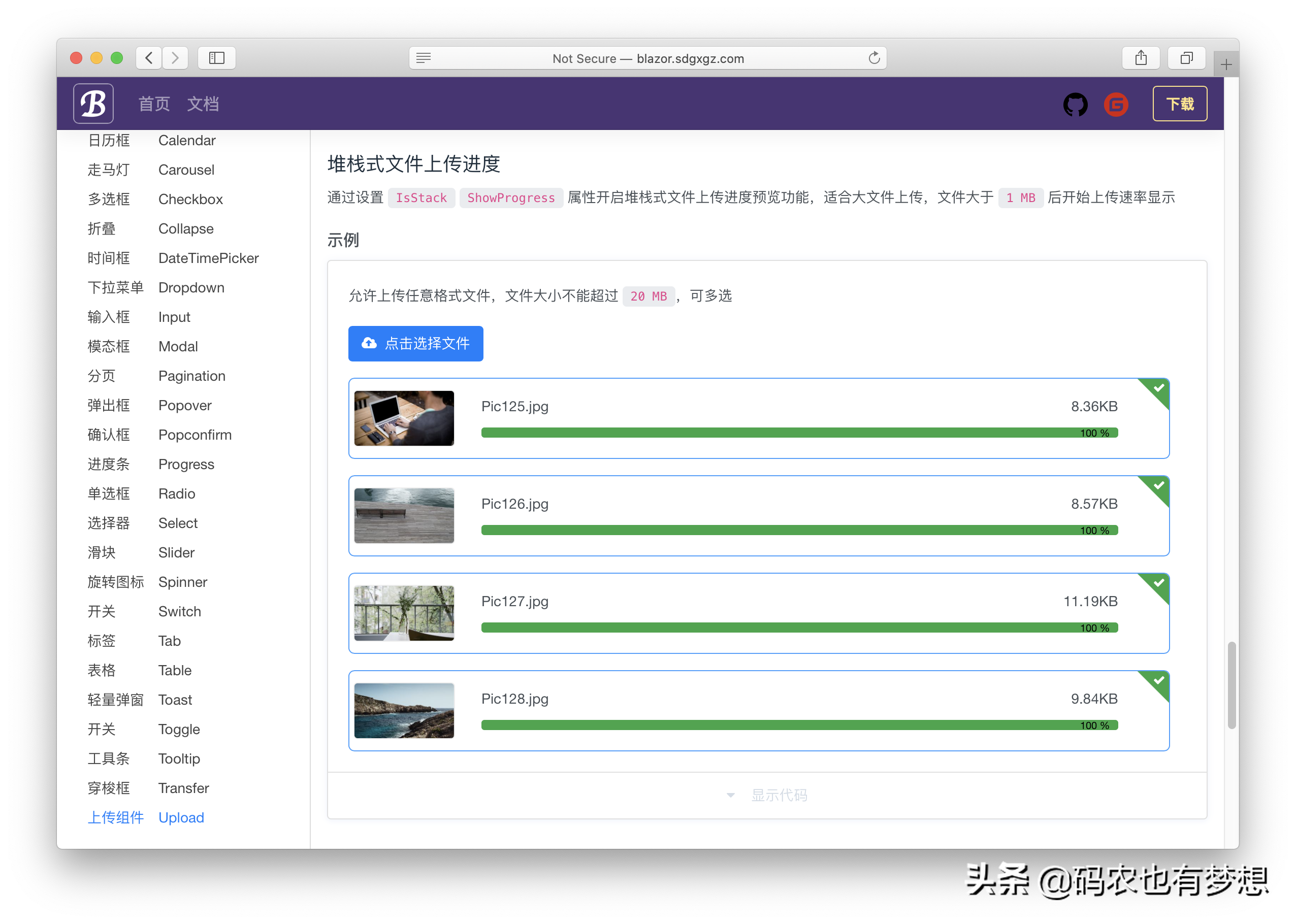
本项目是利用 bootstrap 样式进行封装的 ui 组件库
- 安装 .net core sdk 最新版 官方网址
- 安装 visual studio 2019 最新版 官方网址
- 获取本项目代码 bootstrapblazor
- blazor 官方文档
- 生成 blazor web 应用
- 什么是 blazor
- 练习 – 配置开发环境
- blazor 组件
- 练习 – 添加组件
- 数据绑定和事件
- 练习 – 数据绑定和事件
- 总结
blazor 应用基于组件。 blazor 中的组件是指 ui 元素,例如页面、对话框或数据输入窗体。
组件是内置到 .net 程序集的 .net 类,用来:
- 定义灵活的 ui 呈现逻辑。
- 处理用户事件。
- 可以嵌套和重用。
- 可以作为 razor 类库或 nuget 包共享和分发。






尊龙凯时官方网站的版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容,请发送邮件至[email protected]举报,一经查实,本站将立刻删除。