这个账号呢我们要做一个计算机语言的基础教程,我们会尽量做到简单易懂,从最基础的入门开始,让想学习计算机语言的朋友可以入门到这个领域。

课程的开始我们本来打算是以java语言开始的讲解,但是为了初步入手的朋友更好的理解计算机语言,我们先以最简单的html开始,让大家能从日常最常见的网页入手。入门越简单生动,我们也能更好的理解计算机软件的常见实现方式,也会更加有信心学习计算机语言。

首先,什么是 html?html 是用来描述网页的一种语言,官方名称是超文本标记语言(hyper text markup language),我们要知道的是html 不是一种编程语言,而是一种标记语言,html 使用标记标签来描述网页。
我们在电脑或者手机端浏览器看到的网页都是由浏览器解析html展现出来的,不管网站后台使用了什么样的技术或者语言实现,展现在浏览器前台的都是html。例如java web网站,你在浏览器地址栏输入一个网址(url),服务器根据用户请求处理的请求结果在浏览器中显示出来,在浏览器中数据需要使用友好的格式展现给用户,请求结果的最终数据就是html,html是告诉浏览器接收到的数据使用什么样的数据组织形式进行显示的。

所以,html文档=网页,那么我们怎样编辑html文档呢,我们可以在windows系统下新建一个记事本文档,直接把后缀.txt改为.html,这样,就是新建了一个html文档,所以,我们可以使用记事本、notepad 、textedit或者更加专业的hbuilder、adobe dreamweaver等工具来编辑html文档。
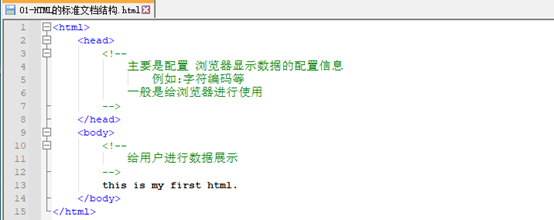
html 是使用标记标签来描述网页,接下来我们看一个最基本的html结构:html文档的顶层标签为html,头标签是head,主体标签是body。需要注意的是,html的标签的语法为: 双标签的情况:<标签名>,单标签的情况:<标签名 />(单标签),根据官方文档解释,推荐大家使用双标签的方式。

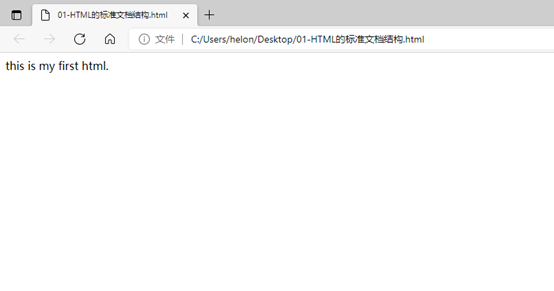
在浏览器端的展示效果:

接下来的章节中我们会对html常用的重要标签逐个详细讲解,希望大家能做个入门学习,共同进步。
欢迎关注科技现象,我们会整理学习计算机语言方面最基础的知识给大家,方便大家学习和查阅,共同让计算机给我们工作生活提供更好的服务。